Reports for Office 365 Users
Office 365 Users
is a data source that enables you to import data to Power Apps. You can access the user profiles in your company by using your Office 365 account with the Office 365 Users connection. There are various titles like your own profile information, other employee’s profile information and manager information. In this article, we will be using the DirectReports feature.
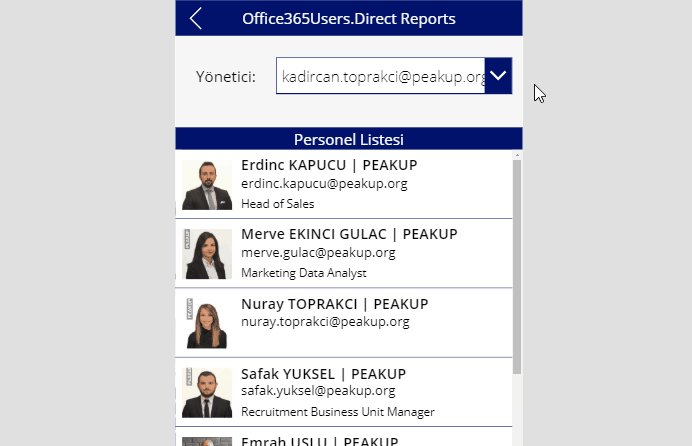
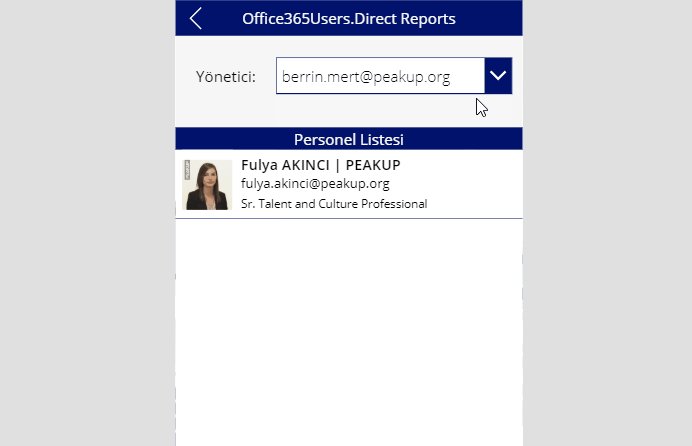
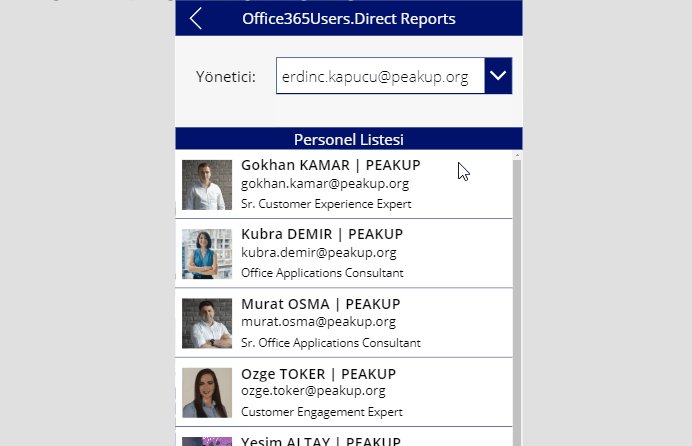
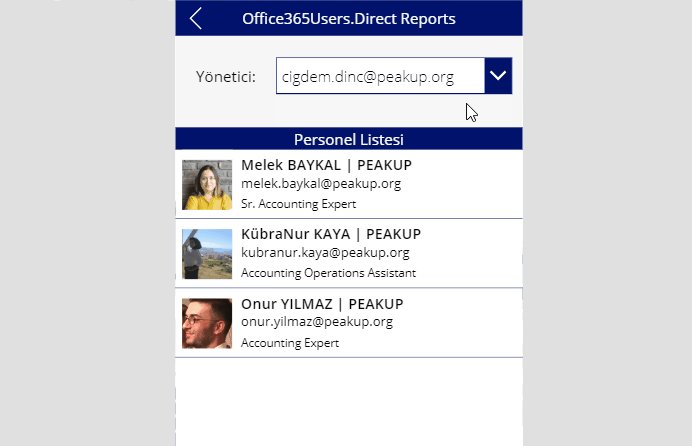
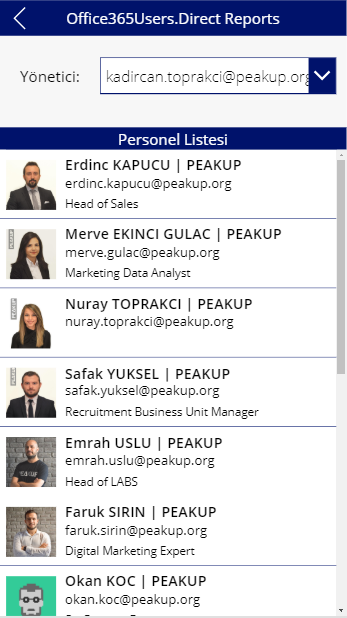
With this feature, you can list the personnel of a manager by clicking their names like shown in the GIF below.
Add Office 365 Users Connection to the Mobile App
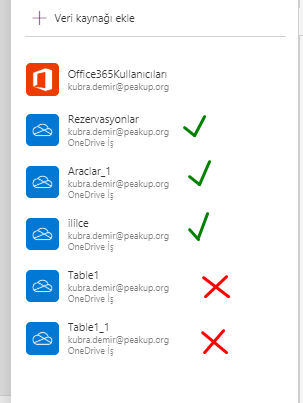
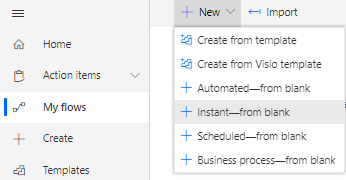
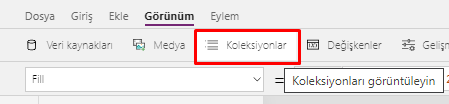
Go View –> Data Sources –> Add Data Source –> Write Office to the search bar and add the Office365Users connection.
Using the Offıce365Users.DirectReports Feature
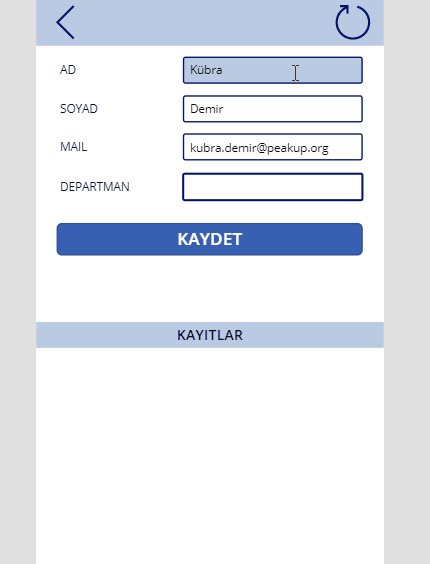
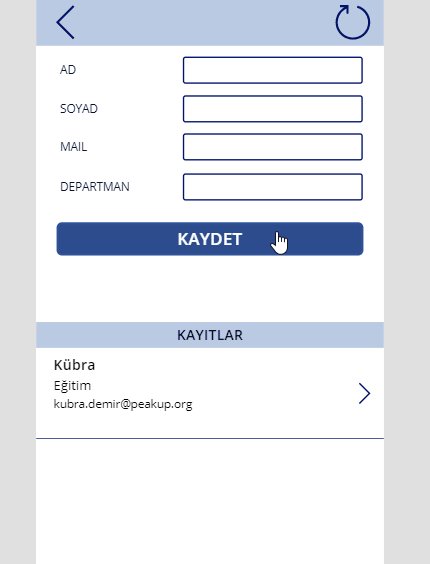
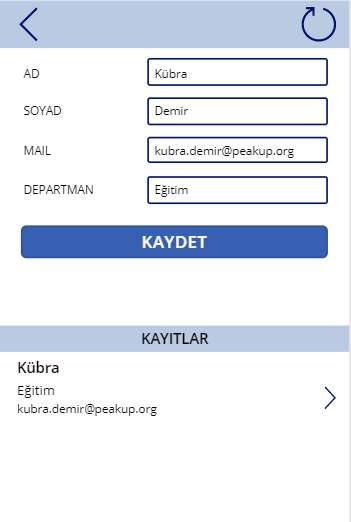
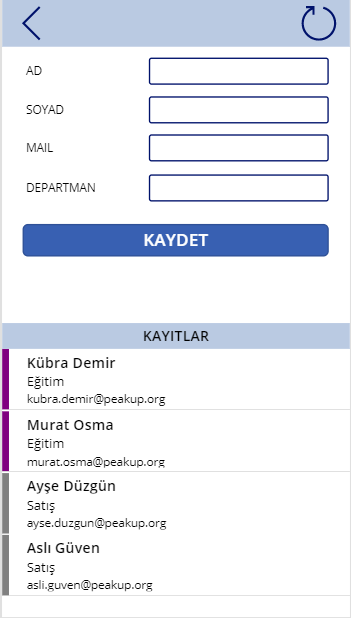
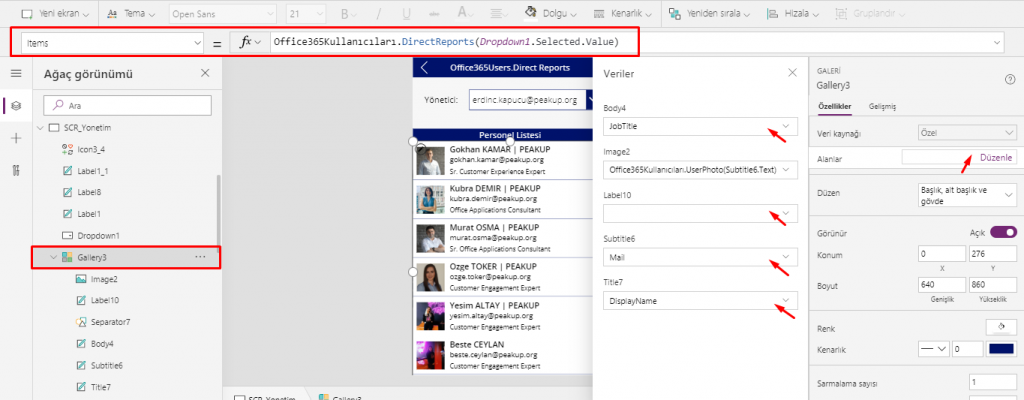
You need to add a Dropdown List and a Gallery item to your own application in order to design a screen like below and list the personnel.
*The name of the Dropdown List used in the scree is Dropdown1. The formulas have been written according to this item name.

- This formula is written into the Items property of the gallery item on the screen
Office365Users.DirectReports(Dropdown1.Selected.Value)
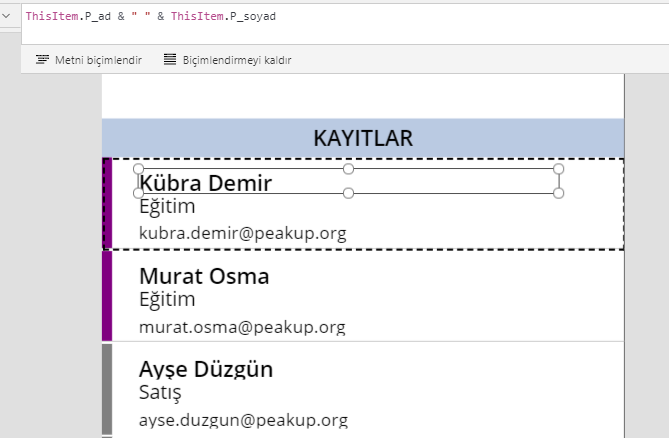
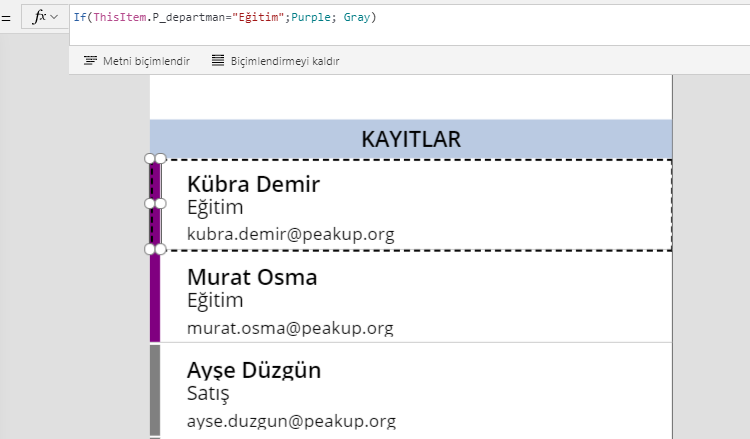
- In order to edit the text in gallery, you can click on the Fields Edit in the window on right and edit one by one on the screen that pops up.
- To display the user photos, the formula below will be written into the Image property of the Display item.
Office365Users.UserPhoto(Subtitle6.Text)
Subtitle6.Text is the Label that contains the e-mail addresses in the Gallery.

You can take a look at this link for Office365 connection details.