Power Platform
We have been waiting for the work flow product we knew as Ms Flow to get the Power title like Power BI and Power Apps for a long time. It recently joined the Power Platform family with the name of Power Automate (Flow) as expected.
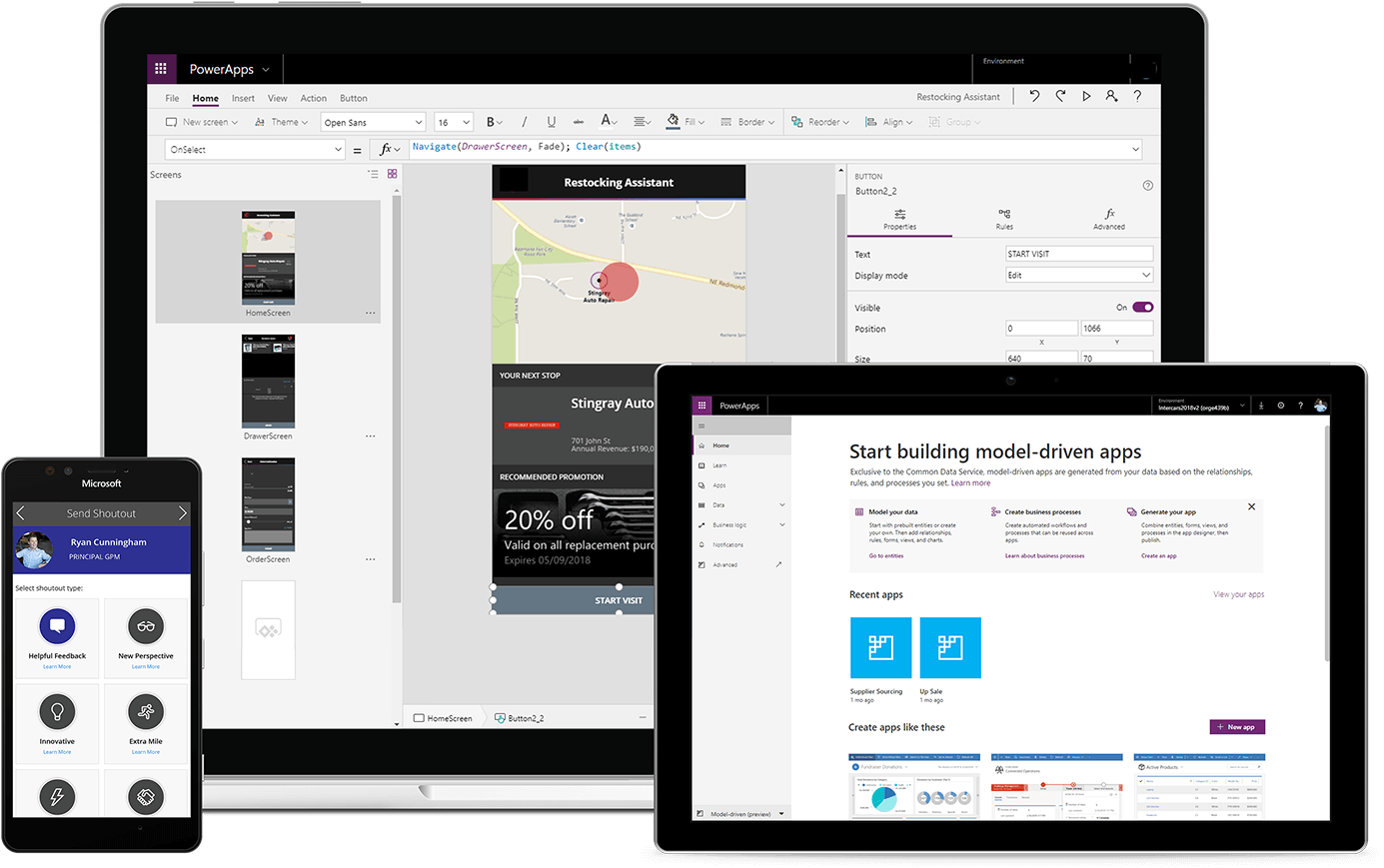
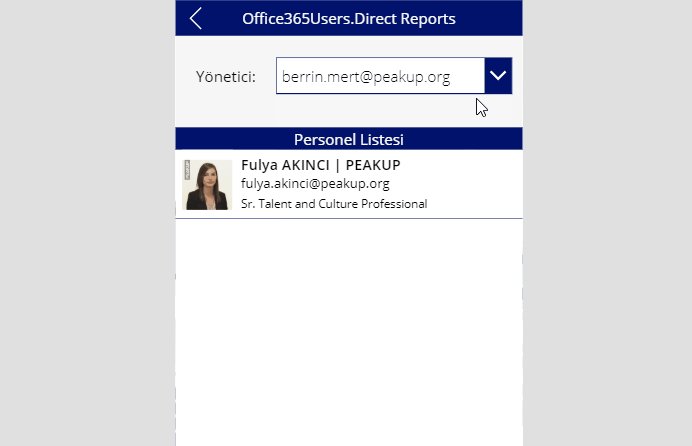
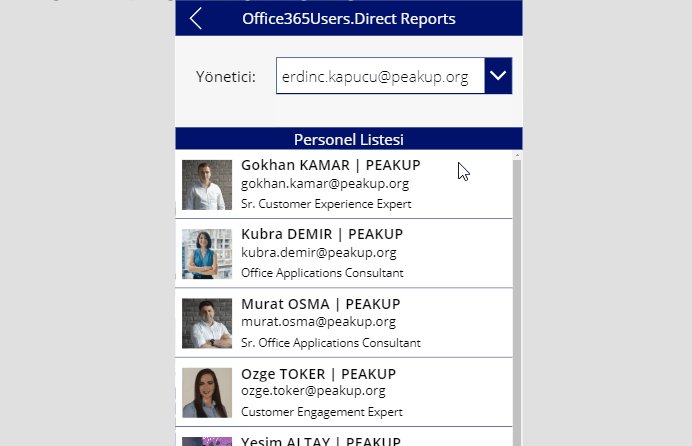
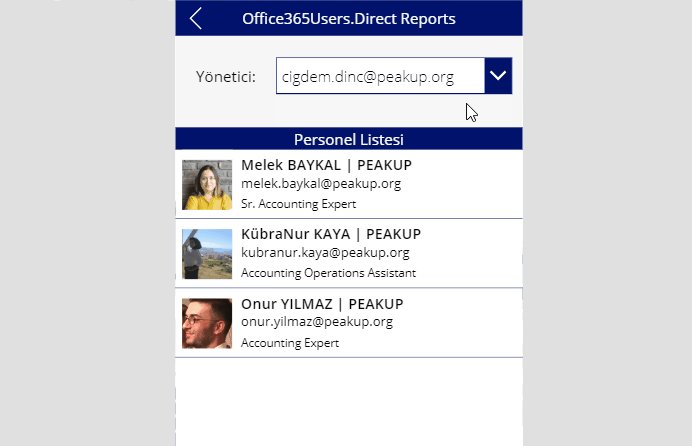
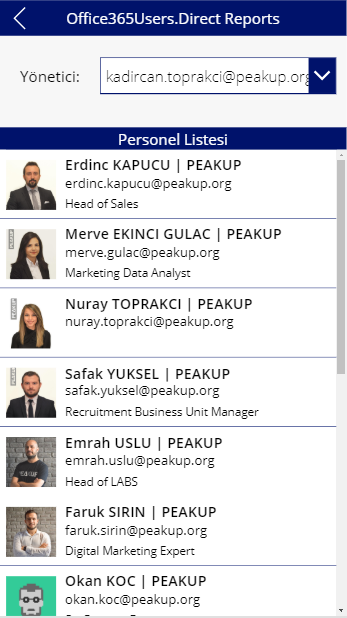
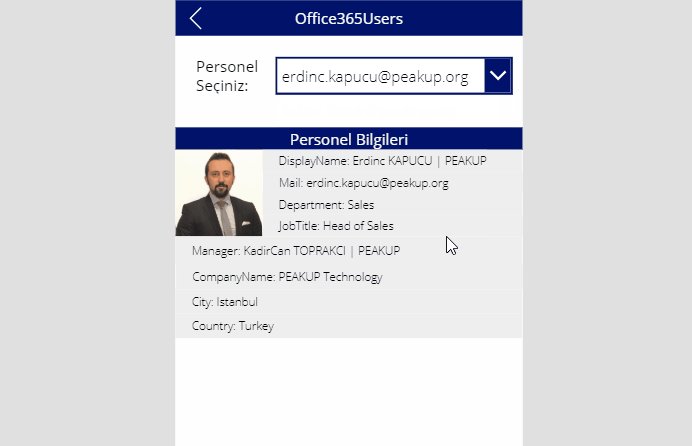
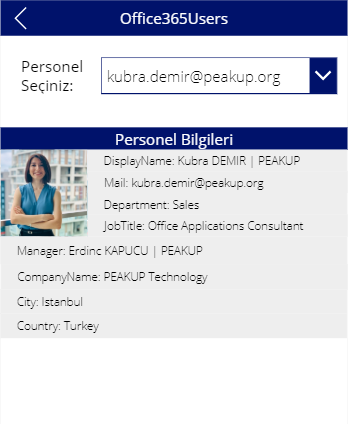
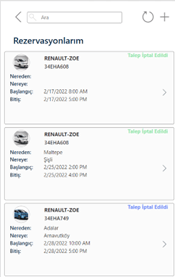
Power Apps and Power Automate (Flow) is a team that increases efficiency and speeds up the work right from the beginning. While end users are working on their Power Apps mobile apps, Power Automate quietly sustains the work flow and verification process in the background.

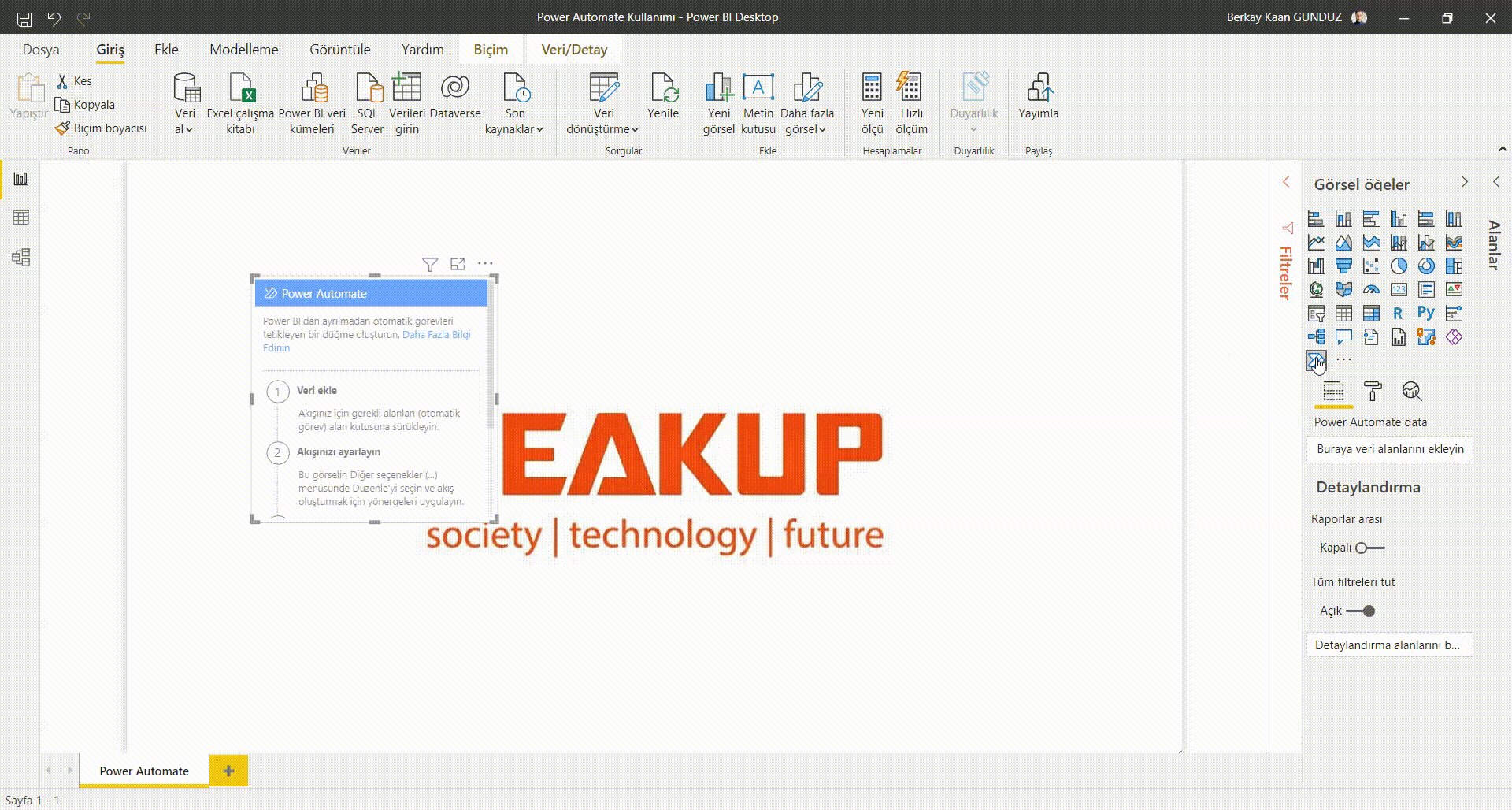
You can click here for the articles about Power Automate.
Can I use Power Platform for free?
If you have any type of Office365 license, yes!
If you have one of the Office365 licenses below, you can use the Power Platform products for free.

2020 Licensing Updates for Power Apps and Power Automate
The increase of Premium connectors and features was foreshadowing the licensing changes that would happen in Flow.
With the Flow joining the Power family, Power Apps & Power Automate came to the top of the agenda.
If you don’t have Office 365
With the licensing method based on layered quote becoming definite, the prices are still valid since December 1, 2019.
You can use Power Apps and Power Automate as Add-on with monthly payment.
Licensing is separated into two ways: based on the number of users or based on the number of applications you will use.
1st Payment Model
To use 2 mobile apps as Company/Person
It is priced as 56 TLs (in Turkey) per user and the costs increase as the application number increases.
2nd Payment Model
To use limitless number of mobile apps as Company/Person
It is priced as 224,20 TLs (in Turkey) per user and there are no extra costs.
Take a look at here for details.

Take a look at here for the document about licensing.