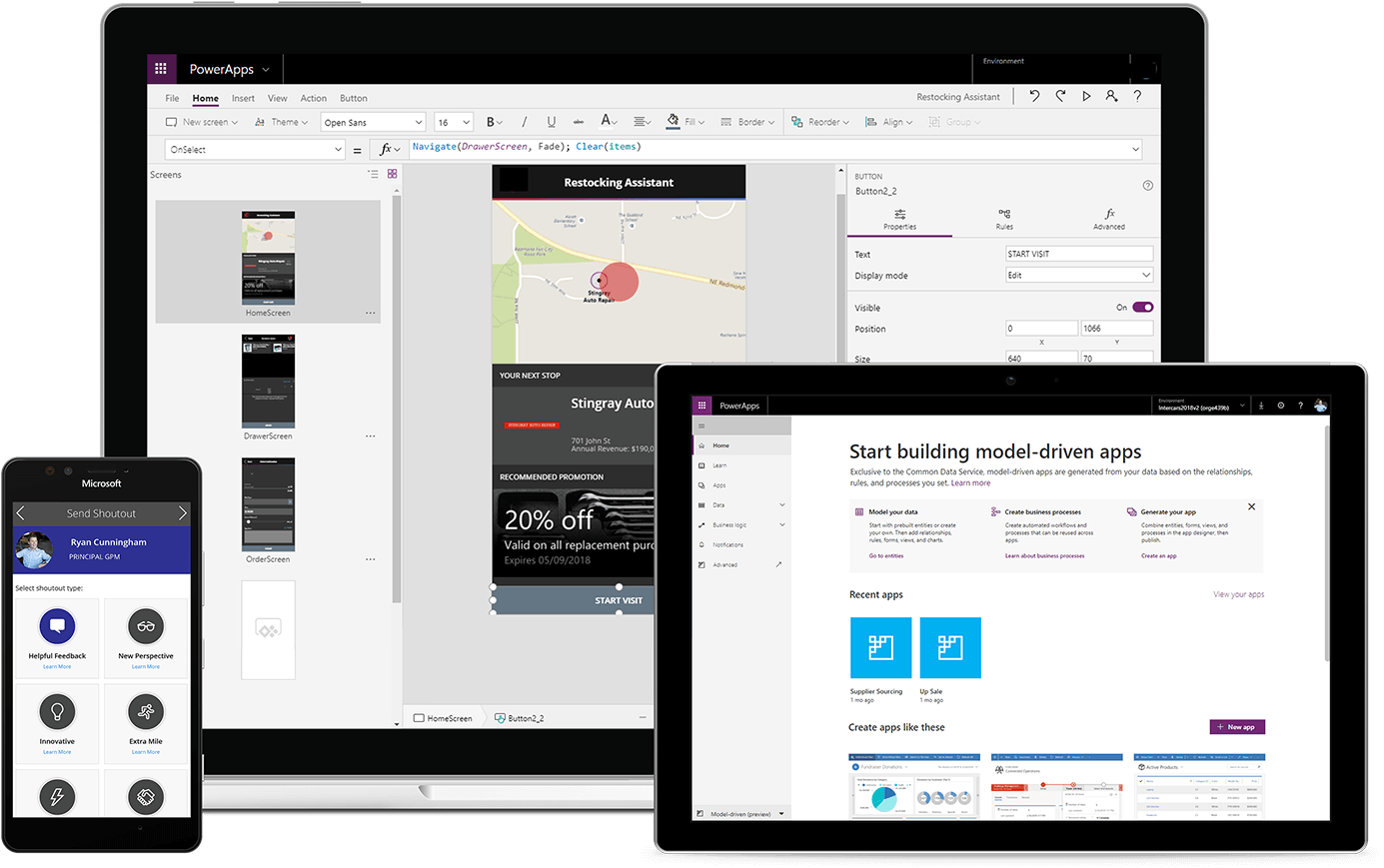
WHAT IS POWERAPPS?
As each day goes by, new programs keep getting introduced for applications that will make our lives easier.
And one of those very programs is PowerApps itself, but what exactly is PowerApss?
Let’s talk about what it is not first. I can say that you do not get to develop applications without any code at all -unlike how many people think. So it is not as easy as people make it to be.😊
At the end of the day, we are trying to learn something that has already been invented, not trying to invent something new, right?
So, like I said, it doesn’t go without writing any code. But what kind of code are we talking about here? As Microsoft suggests, we are talking about the possibility to develop applications with the low-code technology.
I pay my respects to this definition and would like to explain it a little more.
With PowerApps, you can design mobile applications that meet your needs or those of your company. PowerApps runs in the Cloud, so you don’t need to install an app on your computer.
I hear you ask so what do you mean, I can run it anywhere and anytime?😊
The answer is yes, but you do need to have an Office365 account.
You don’t need to be a software developer to build applications in PowerApps, but of course it will be way easier if you already have some software knowledge.
With PowerApps, you can develop applications that can follow many of your needs such as Vehicle tracking application, Leave request, and Inventory Management.
You can customize these applications to run on Mobile devices or Tablets.
Whatever you do, try to keep what you plan to do in PowerApps simple, that is, the less screen design you prepare your programs with, the better. Power Apps can connect with other data sources, especially those that work on the Cloud, for example, we can say that SharePoint is the best friend of PowerApps because SharePoint also roams on the cloud like PowerApps… since both programs have no feet on the ground, they are very well connected 😊
Office365 continues to evolve rapidly, PowerApps too, of course.
Me? For those who think that I can’t do it, I’ve never made an application before, I don’t know anything about writing code, let’s end our article with Nelson Mandela’s beautiful words.
It always seems impossible until it’s done._ N.Mandela