It is possible to scan a barcode, serial number, Imei number, QR Code and many more codes on a SINGLE screen! You can scan all code types with the advanced code scanning function of Power Apps and integrate them to your system.


We can talk about a lot of benefits of transitioning to the code system with a lot of scenarios like counting, tracking and assigning inventories; library management, registering stocks and products, executing actions quickly in store controls.
You can scan codes on your cellphone camera with the mini app you’ll develop using Power Apps.
Scanning Codes
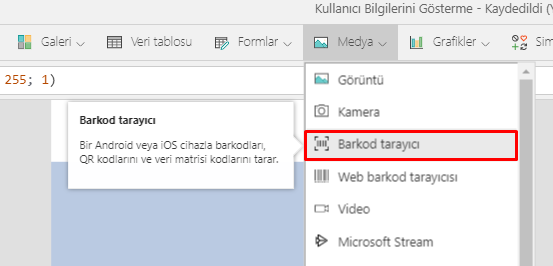
Thanks to this feature, you don’t need to use any extra scan devices. Go Add–> Media–> Barcode scanner on your mobile phone in order to use the code scanning feature. This action only adds a button to your page, the screen that allows you to scan will not be displayed to you in the app.

You can write the Navigate formula into the OnScan property of the scan button (BarcodeScanner1) and direct to the second screen. This way, when a code is scanned you are directed to the second page.

A Label (barcodeData) is used to show the scanned code, Add button (Button1) to enter data and Gallery to display the data on the second screen.
BarcodeScanner1.Value is written into the Text property Label1.
The function that saves data to the cache is written into the OnSelect property of Button1.
Collect( ScannedBarcodes; {barcode: barcodeData.Text} )
ScannedBarcodes is written into the Items property of Gallery1.

You can take a look at this link for the Barcode Scan feature.

