You might feel the need to manage the items on the screen from a center while developing a Power Apps application. When the properties of a certain item change, the features like the color, size, place can be managed for the related items on all screens.
There are two existing methods for central management.
- Method 1: Managing by using the item properties on the formula bar.
Since the actions are executed through formulas, it is the most stable method. You can use all the features in the Properties window like color, position and size. This method is one of the first actions you need to execute while you’re developing an app. It can be hard to execute this action on an existing app, but it will help to do it.
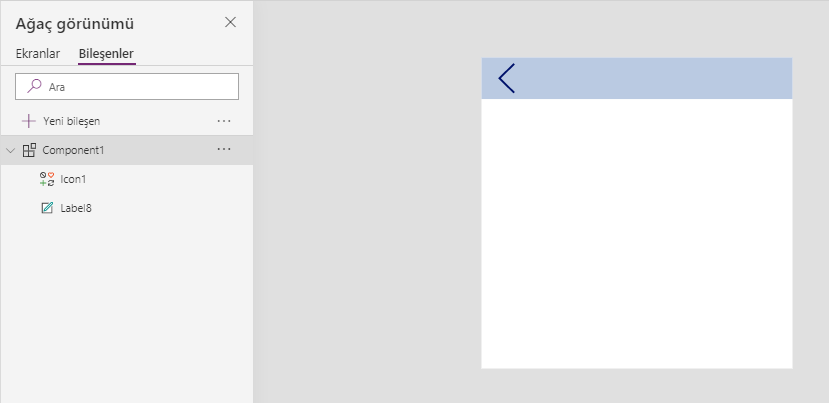
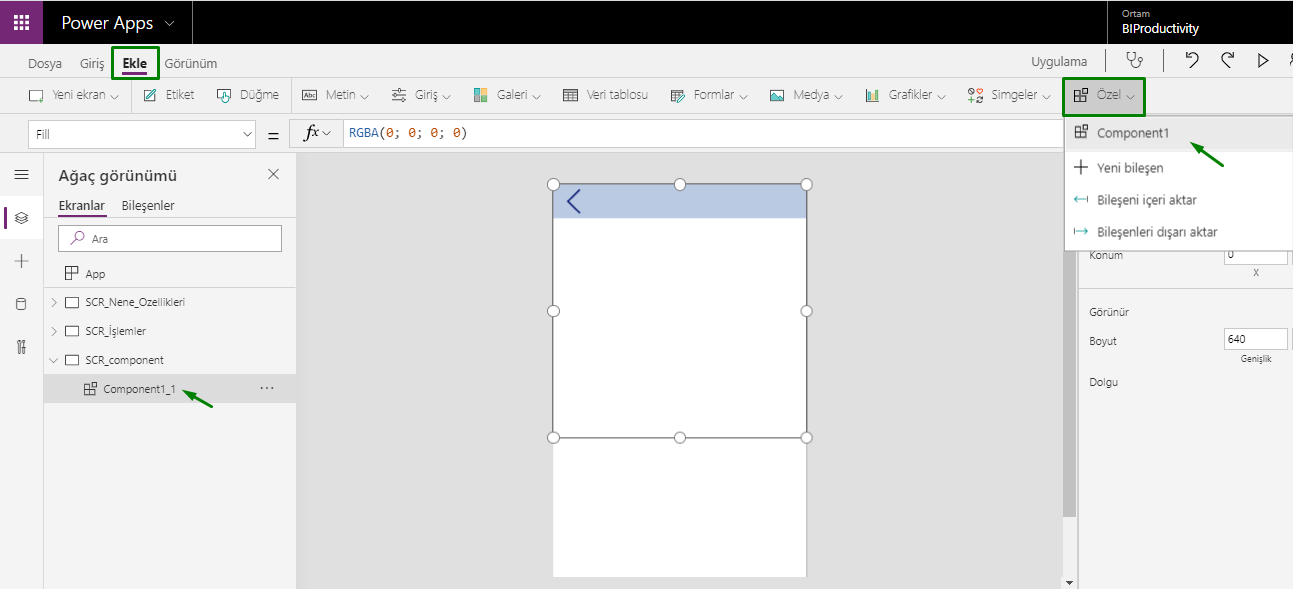
- Method 2: Components (Experimental)
Since this method is experimental, it doesn’t work in a stable way. Compared to the formula method, it is way easier to use.

Manage Items Centrally with Formulas
You might have heard in a lot of places that Power Apps works with the Excel logic and the formula structure is similar.
We write =A1+A2 into the formula bar in Excel to sum up two cells. In this action, we use the cell names directly in the formula and thus call and sum up the value in the cell directly. This way, whenever the value in the cell changes; the sum value gets recalculated.
When we want to execute the same action on Power Apps, we can use items like Text Box and Label. For example, we can calculate and display the sum of values entered in 2 Textboxes in a Label.
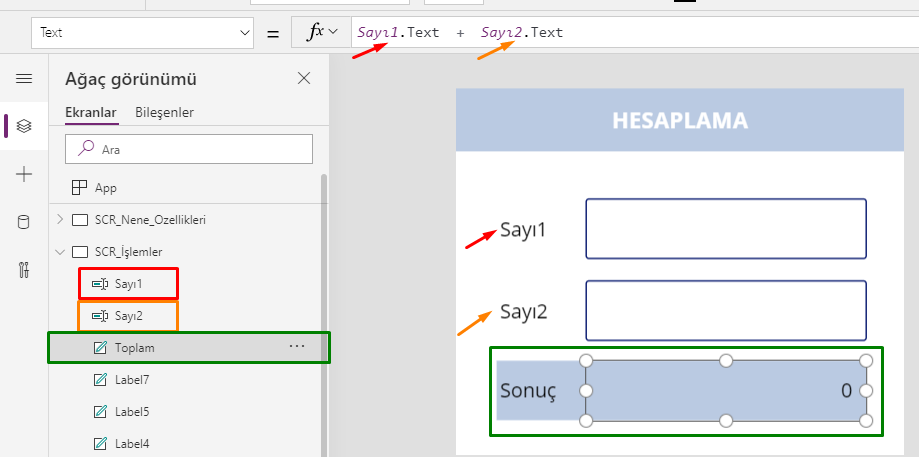
The Label item on the screen is named as Toplam (Sum), and the TextBoxes are named as Sayı1 (Number1) and Sayı2 (Number2).
We can display the sum value by writing the =number1. Text + Number2.Text into the Text property of Sum.
It means: Get the Text data of the Number1 item + Get the Text data of the Number2 item.

Right with the same logic of this examples, the item properties can be used in order for the items to imitate each other.
Actually, we are going to execute the action by assigning the properties of an item to another item.
Action Steps
Add two Label items to the screen.
Label1–> will stay as Label1
Label1–> will be renamed as Item_dependentto_Label1
Label1
Its features like fill color, text and border color are changed and thus, it is customized.
Item_dependentto_Label1
The properties are changed with the formulas below for this Label.
Fill –> Label1.Fill (Gets the fill color of Label1)
BorderColor–> Label1.BorderColor (Gets the border color of Label1)
Text–> Label1.Text (Gets the text of Label1)
Width–> Label1.Width (Gets the width of Label1)
Height–> Label1.Height (Gets the height of Label1)
Like it was written in the formula, this item is now dependent to Label 1. When the features of Label1 change, the dependent item will change.
You can distribute the dependent item to screens with copy-paste.