Toplantı planlamak ve yönetmek en çok üzerinde çalışılan ve herkesin kendi yöntemini keşfetmeye çalıştığı konulardan bir tanesi.
Peki toplantıları efektif olarak nasıl yönetebiliriz?
Toplantı Planlamak
Toplantılarımızı Outlook takvim üzerinden veya doğrudan Teams uygulaması vasıtası ile oluşturabiliriz. Bunun yanında bir toplantı organize ederken en sık kullandığımız toplantı özelliklerine doğrudan hizmet edebilecek ve iyi bir arayüze sahip uygulama ile bunları gerçekleştirebiliyor olsak nasıl olurdu?
Toplantılarınızı efektif olarak organize edip, yönetebilmenizi sağlayacak Power Apps tabanlı toplantı yönetim uygulaması ile tanışın; Takvim & Toplantı Odası Planlama
Toplantı Oluştururken En Sık İhtiyaç Duyulan Özellikler
Bugün kurum içerisinde bir toplantı oluştururken ihtiyaç duyulan sabit birkaç gereksinim mevcut: Toplantı tarih ve saati, katılımcılar, toplantının gerçekleştirileceği lokasyon veya uygulama vs. Bunların yanında en sık ihtiyaç duyulan, kurumunuza özel ihtiyaçları gideren Takvim & Toplantı Odası Planlama uygulamasını yakından inceleyelim.
Kolay Kullanım Arayüzü

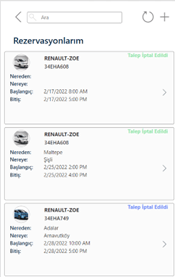
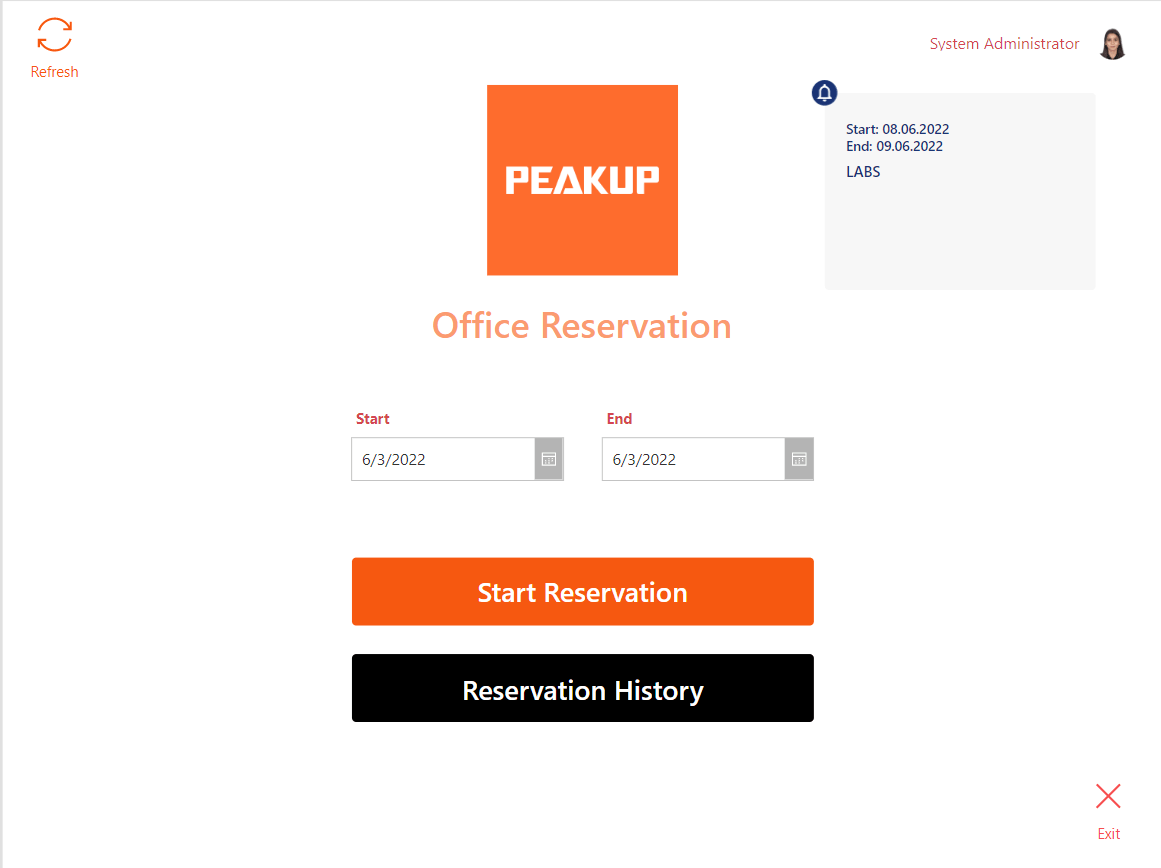
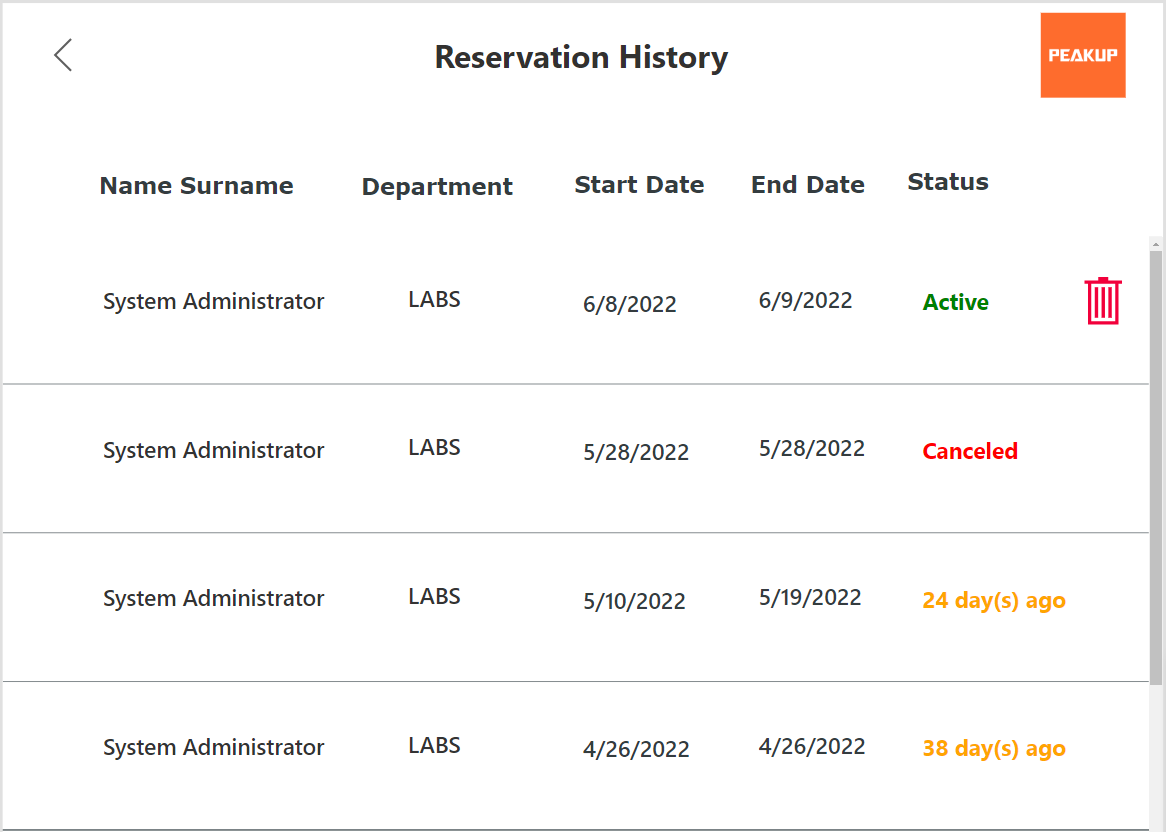
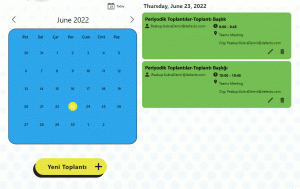
Uygulamanın en büyük avantajlarından bir tanesi, karşılama ekranında kompleks ve sizi detaya boğan özellikler yerine, oluşturulan toplantılarının bir listesini görebileceğiniz, aynı zamanda “Yeni Toplantı” butonu ile bir toplantı organize edebileceğiniz ekran ile karşılaşıyorsunuz.
Listeleme sayfasında oluşturulan toplantı ile ilgili detayları görebilir, düzenleyebilir dilerseniz toplantı planını iptal edebilirsiniz.
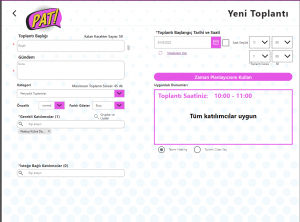
Yeni Toplantı Oluşturma

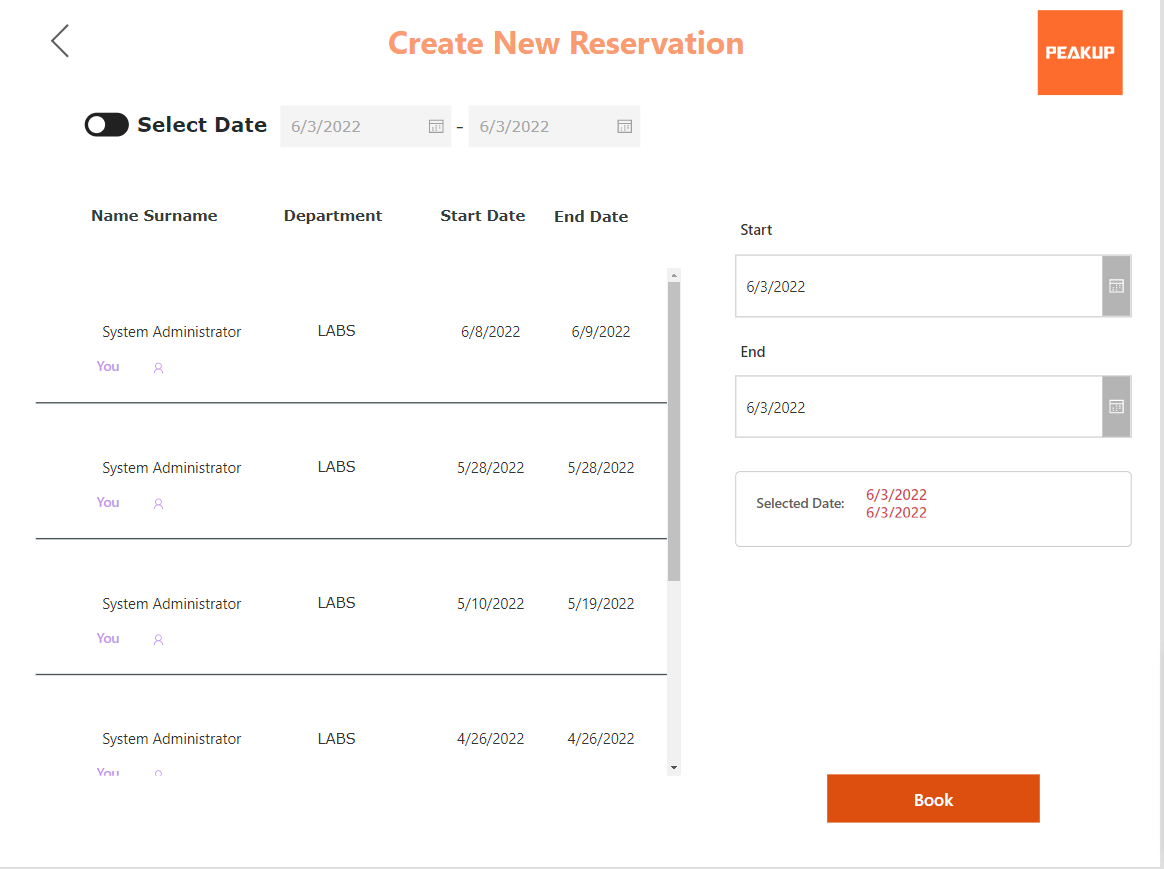
Takvim & Toplantı Odası Planlama uygulamasında yeni bir toplantı oluşturmak için sizi karşılayan ekranda, toplantınız ile ilgili detaylı ayarlamaları gerçekleştirebilirsiniz. Başlık, Gündem gibi temel toplantı bileşenlerin yanında, oluşturulan toplantının ait olduğu spesifik bir kategorisi bunu varsa belirleyebilirsiniz.
Takvim & Toplantı Odası Planlama uygulamasında toplantı öncelik ve toplantı sırasında gösterilmesini istediğiniz durumunuzu da ayarlayabilirsiniz. Katılımcı alanında gerekli ve isteğe bağlı kullanıcıları ekleyerek aynı zamanda kendi takvimlerine göre uygunluk saatlerini görebilirsiniz
Eğer tüm katılımcılar için belirlenen saat uygunsa toplantı saati ve katılımcıların uygun olduğuna dair mesajı ekranda görebilirsiniz.
Takvim & Toplantı Odası Planlama uygulaması ile planladığınız toplantıları pratik ve efektif bir şekilde planlayarak gerçekleştirebilirsiniz.