[vc_row][vc_column][vc_column_text]Barkod, Seri No, Imei No, QR Kod ve daha bir çok kod çeşidini TEK ekran üzerinden taramanız mümkün! Power Apps’in gelişmiş kod tarama işlevi ile tüm kod çeşitlerini tarayabilir ve sisteminize entegre edebilirsiniz.


Envanterler için sayım, takibi ve atama işlemleri; kütüphane yönetimi; stok ve ürün kayıtlarının tutulması; özellikler mobil cihazlar için mağaza denetimlerinde hızlı işlem yapmayı sağlaması gibi birçok senaryo ile kod sistemine geçişin faydalarından bahsedilebilir.
Power Apps kullanarak geliştireceğiniz mini uygulama sayesinde cep telefonu kamerası üzerinden kod tarama yapılmaktadır.
Kod Tarama
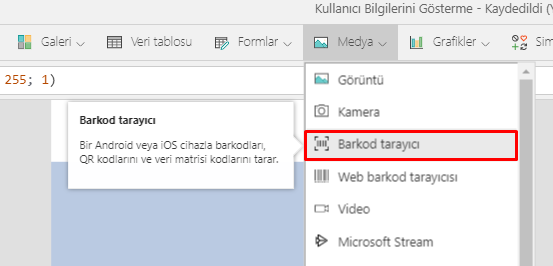
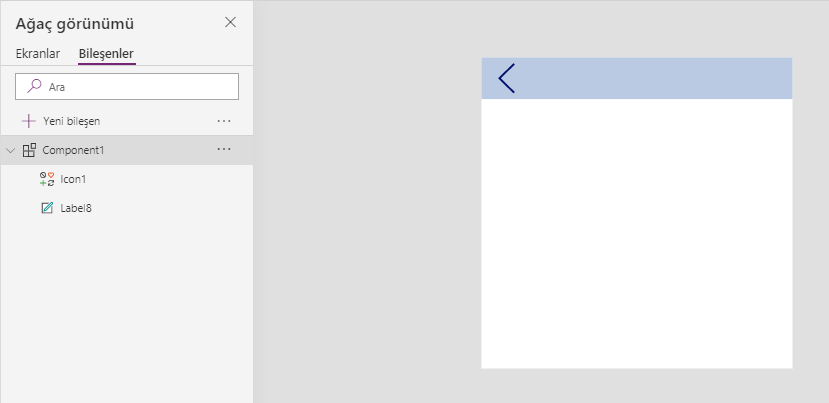
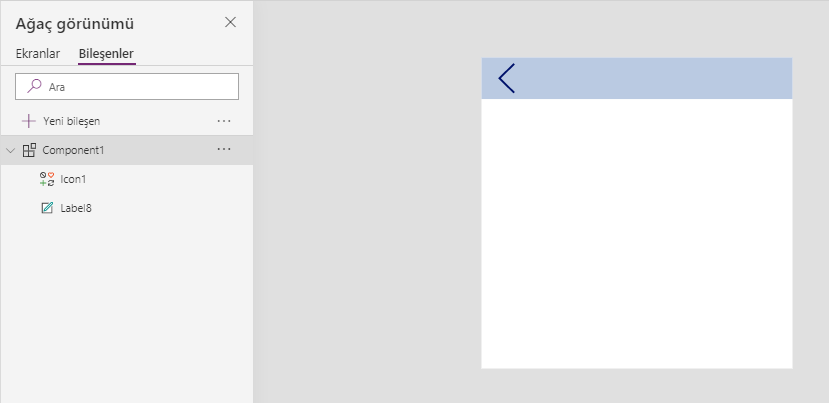
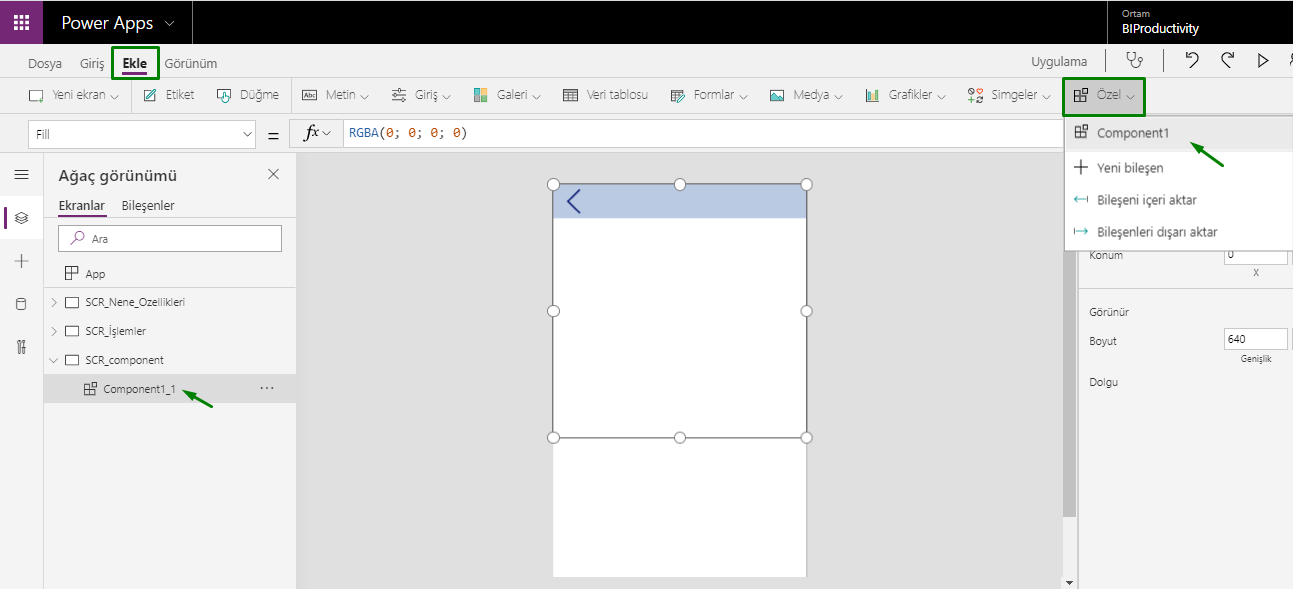
Bu özellik sayesinde ekstra hiçbir scan cihazı kullanmanız gerekmez. Kod tarama özelliğini kullanmak için mobil cihazınıza Ekle Sekmesi–> Medya–>Barkod Tarayıcı seçilerek eklenir. Bu işlem sayfanıza yalnızca bir buton ekler, tarama yapmanızı sağlayan ekran uygulama içinden size görünmez.

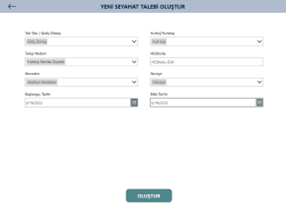
Tarama butonunun (BarcodeScanner1) OnScan özelliğine Navigate formülü yazarak ikinci ekrana yönlendirme yapabilirsiniz. Böylece bir kod tarandığında ikinci sayfaya geçiş yapılır.

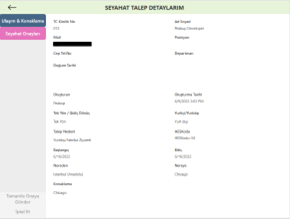
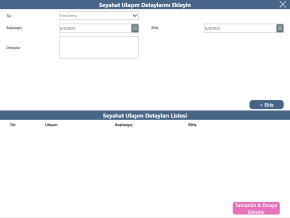
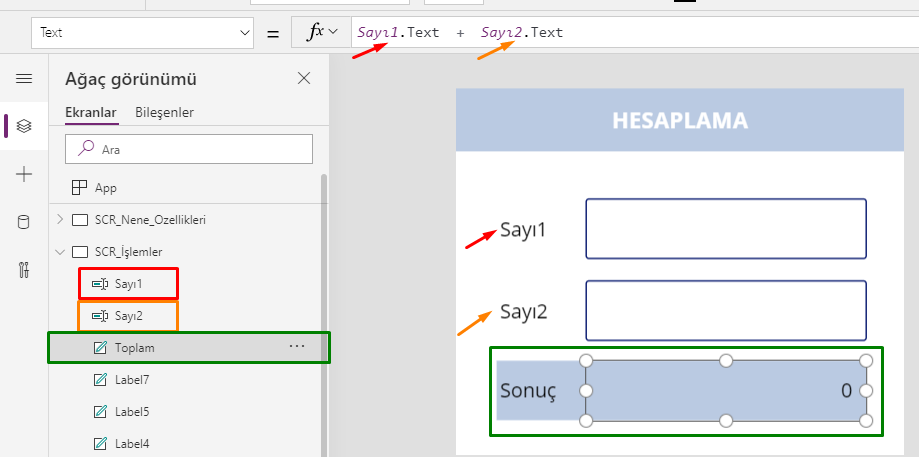
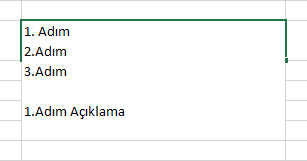
İkinci ekranda taranan kodu göstermek için bir Label (barkodVerisi), veri girişi yapmak için Ekle butonu (Button1) ve verileri göstermek için Galeri kullanılmıştır.
Label1 –> Text özelliğine BarcodeScanner1.Value yazılmıştır.
Button1–> OnSelect özelliğine aşağıdaki önbelleğe veri kaydetme fonksiyonu yazılmıştır.
Collect( OkunanBarkodlar; {barkod: barkodVerisi.Text} )
Gallery1–> Items özelliğine OkunanBarkodlar yazılmıştır.

Barcode Scan özelliği hakkında linke göz atabilirsiniz.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]






 [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]





















 [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]