[vc_row][vc_column][vc_column_text]Power Apps uygulaması geliştirirken ekranlardaki nesneleri merkezi olarak yönetmeye ihtiyaç duyabilirsiniz. Belirli bir nesnenin özellikleri değiştiğinde, tüm ekranlardaki ilişkili nesneler için renk, boyut, konum gibi özellikler yönetilebilir.
Merkezi yönetim için mevcut iki yöntem bulunuyor.
- Yöntem: Formül çubuğu üzerinden nesne özelliklerini kullanarak yönetim yapmak
İşlemler formül üzerinden ilerlediği için en stabil çalışan yöntemdir. - Yöntem: Bileşenler ( Components ) [Deneysel]
Bu özellik deneysel olduğu için henüz stabil çalışmamaktadır, formül yöntemine nazaran çok daha kolay kullanılabilir.
Bileşen kullanımı ile ekranlardaki nesneler standart hale getirilebilir.
Bu yazıda Bileşenler (Components) ile nesnelerin merkezi yönetimini yapmayı inceleyeceğiz.Bileşenler (Components) Kullanımı
Bilişenler özelliğini kullanmak için
Dosya (File)–>Ayarlar (Settings)–> Gelişmiş Ayarlar (Advanced Settings)–> Sağ tarafta yer alan Arama Çubuğuna Bileşenler( Components) yazarak özellik bulunur ve Açık konuma getirilir.
Nesneleri Bileşenler ile Merkezi Yönetme
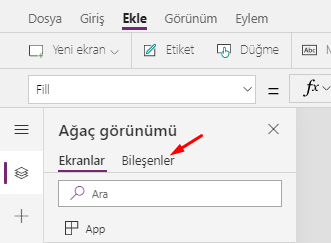
Bileşenler aktif edildikten sonra uygulama ekranına dönülür. Ekranlar /Bileşenler olmak üzere iki menü görüntülenir.

Bileşenler ekranına geçilerek kullanmayı istediğimiz şablon bu ekranda tasarlanır. Bileşen, normal ekran gibi tasarlanmaktadır. Birden çok bileşen kullanmanız durumunda, bileşenleri isimlendirme önemli bir hal alacaktır.

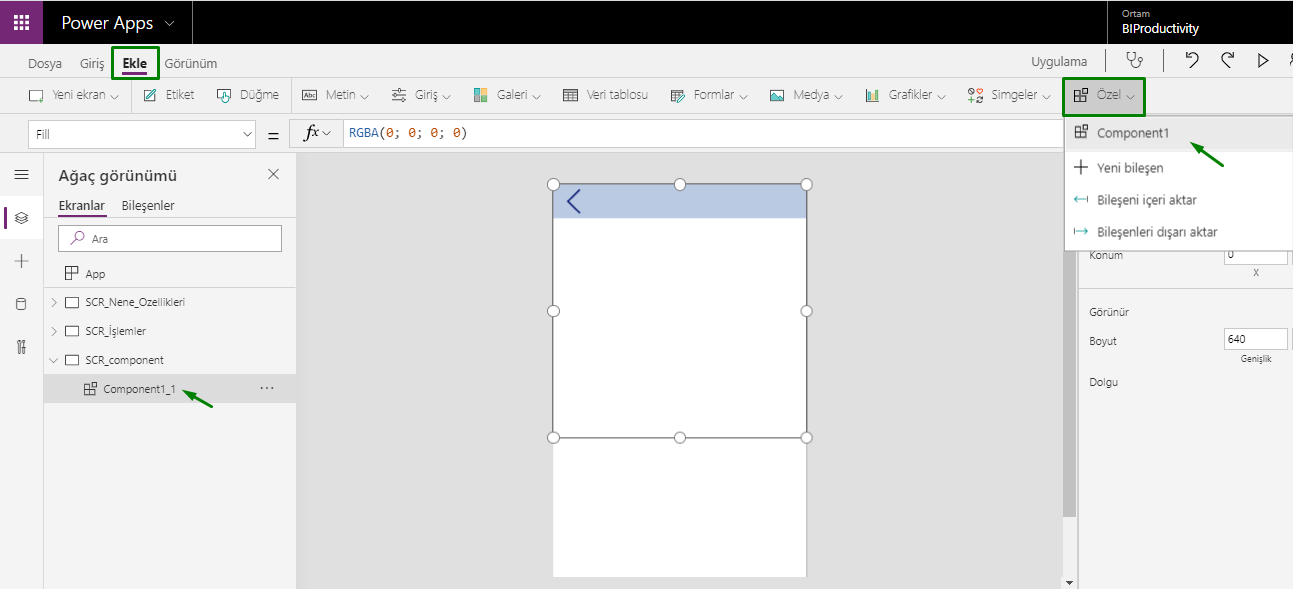
Bileşeni tamamladıktan sonra Ekranlar bölümüne geçilir ve Bileşen eklenecek sayfadayken,
Ekle sekmesi–>Özel–>Component1 seçilerek sayfaya konumlandırılır.
Oluşturulan bileşen tek bir nesne olarak ekrana eklenir. Bu nedenle bir bileşen arkaplan resmi gibi düşünülebilir.
Bu bağlamda bir bileşenin içerdiği simgeler ya da nesneler, tasarlanırken ya da ekrana eklendikten sonra genel formülleri kabul etmez (anasayfa, ileri, kaydet butonlarının işlevleri gibi).Bileşenlerde Formül Kullanımı
Bileşenler üzerindeki nesnelere komutlar verebilmek için ekstra işlem yapmalıyız, örneğin görseldeki geri butonuna Navigate fonksiyonu yazmak istediğimiz durum için ekrana bir Label eklememiz gerekir. Bu Label’ın OnSelect özelliğine Navigate fonksiyonu yazılarak süreç tamamlanabilir.

[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]

