[vc_row][vc_column][vc_column_text]Power Apps içerisinde kullandığımız her bir nesne ya da özellik değişken olarak kullanılabilir. Örneğin bir TextBox içindeki değeri TextBox1.Text olarak çağırabiliriz, böylece bu nesne, içerisinde metinsel ifade taşıyan bir değişkenmiş gibi kullanılmış olur. Bir nesnenin rengini, içindeki yazıyı, kenarlık bilgisi gibi tüm değerler bu mantıkla çağrılarak kullanılabilmektedir. Bu açıdan bakıldığında tüm nesnelere ve özelliklere değişken gözüyle bakabiliriz. Bu konuda yazılmış diğer makalemizi okumak için linke göz atabilirsiniz.
Temel manada her nesne değişken gibi kullanılabiliyor olsada, esasında değişken olmak üzere tasarlanmış gerçek fonksiyonlar da mevcut. Değişken atama ve kullanma konusunda alanında uzman bu fonksiyonlar Power Apps için 3 kategori altında incelenmiştir diyebiliriz. Bu değişkenler, statik bir Label’ın sayfalar arası veri taşımasından ziyade, bir değeri artan ya da azalan şekilde hesaplamak gibi daha dinamik işlemlerde kullanılmaktadır.
Power Apps Değişken Türleri
1-Genel Değişkenler:
Set
- Global/genel bir değişkendir, uygulamanın tüm ekranlarından başvurulabilir.
- Uygulamanın herhangi bir yerinden oluşturulabilir ve başvurulabilir değişken türüdür.
- Sayı, Metin dizesi, Boole, Kayıt ve Tablo gibi veri türlerinde değer alabilir.
- Set(değişken_adı; değer)
2-Bağlam Değişkenleri:
UpdateContext
- yalnızca bir ekrandan başvurulabilir değişkenlerdir.
- tek bir değer, bir kayıt, bir tablo, bir nesne başvurusu, bir formüldeki herhangi bir sonuç
- UpdateContext({değişken_adı : değer })
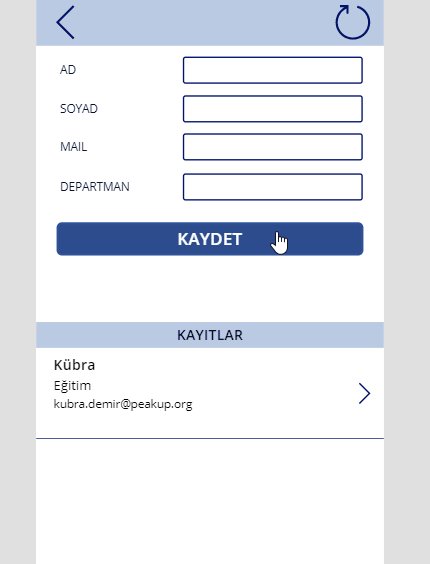
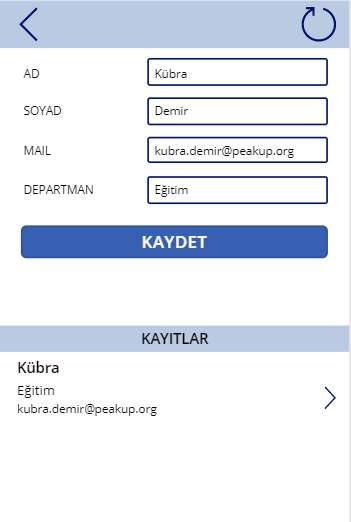
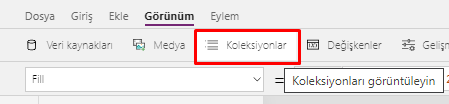
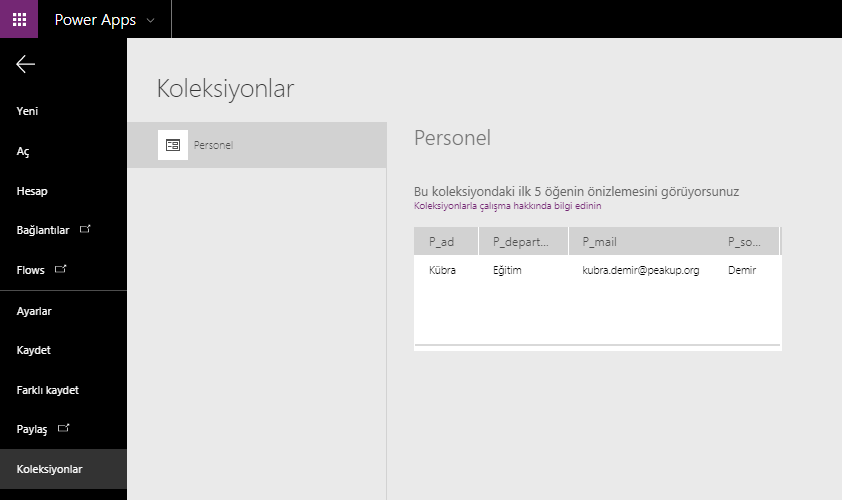
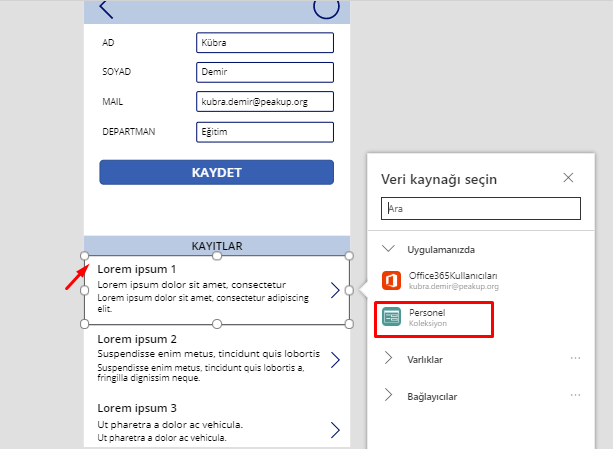
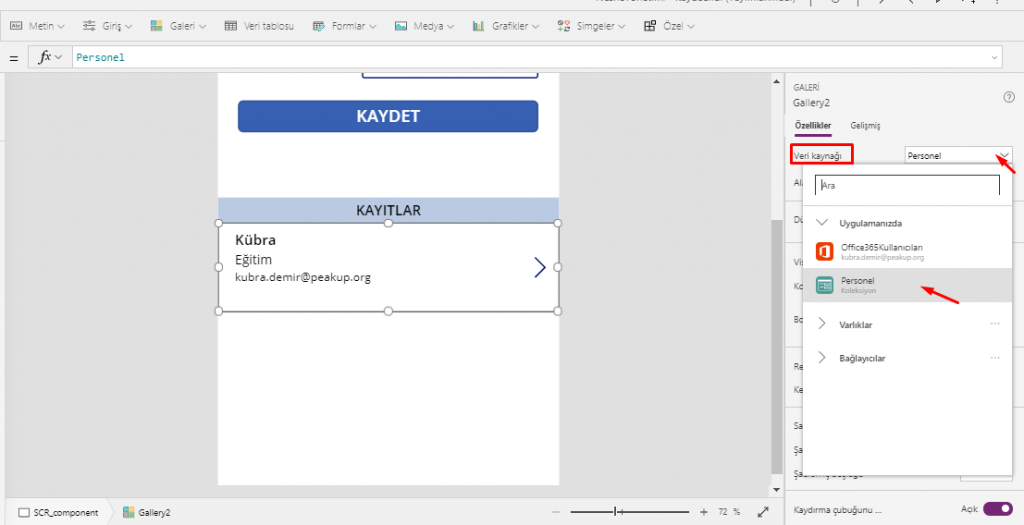
3-Koleksiyon:
Collect & ClearCollect
- Uygulamanın herhangi bir yerinden oluşturulabilen ve başvurulabilen tablo tutar.
- Daha sonra kullanılmak üzere yerel cihaza kaydedilebilir.
- Bir tablo içinde kolon bazında ya da satır bazında farklı veriler girilebilir.
- Collect her oluşturulduğunda veriyi tekrar tekrar üstüste yazar
- ClearCollect var olan tabloyu her defasında temizleyerek sıfırdan oluşturur.
- Collect( tablo adı ;{kolon1: “değer1” ; kolon2: “değer2”; kolon3: “değer3” ;…})
- Collect( tablo adı ;{kolon1: “değer1” ; kolon2: “değer2”}; { kolon1: “değer1” ; kolon3: “değer3”} ; {…})
Koleksiyon kullanımı hakkında yazılan diğer makaleye link üzerinden ulaşabilirsiniz.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]






















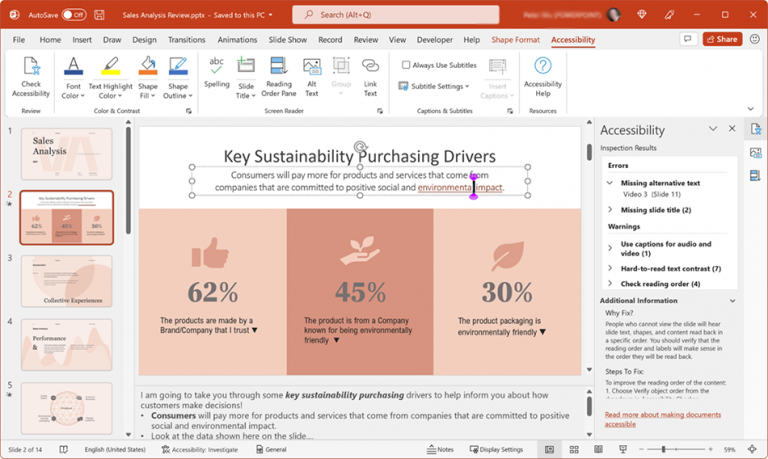
 PowerPoint
PowerPoint


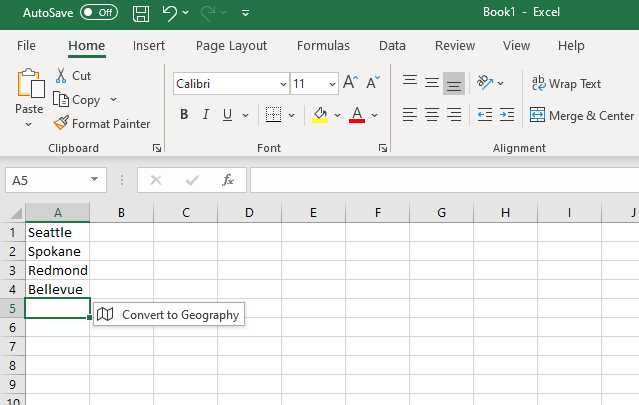
 tıklamanız yeterli. Dönüştürmenin ihtiyaçlarınıza uyduğundan emin olmak için, dönüştürülen nesneyi yeniden seçerek diğer dönüştürme alternatiflerine erişebilirsiniz. Mutlaka deneyin! Mutlaka deneyin!
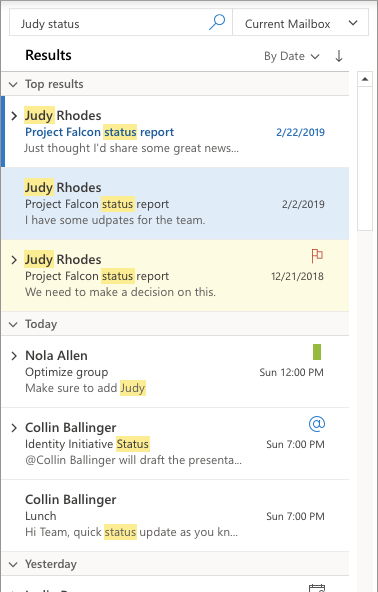
tıklamanız yeterli. Dönüştürmenin ihtiyaçlarınıza uyduğundan emin olmak için, dönüştürülen nesneyi yeniden seçerek diğer dönüştürme alternatiflerine erişebilirsiniz. Mutlaka deneyin! Mutlaka deneyin!