GUID Fonksiyonu Nedir?
GUID fonksiyonu ile tüm ekranlarda anlık olarak random id üretilmektedir. ID değerleri, Common Data Service ve SQL Server gibi veritabanı sistemleri tarafından anahtar olarak kullanılır.
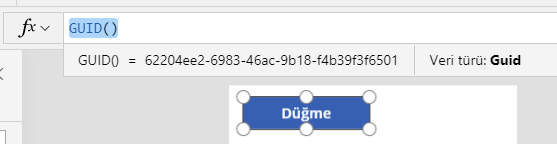
Fonksiyon tek başına kullanıldığında, sayı,büyük veya küçük harf, tire içerebilir. Göründüğü gibi bu fonksiyon gayet uzun sonuçlar döndürmekte ancak bazı fonksiyonlar kullanılarak bu fonksiyon da yönetilebilir.

GUID fonksiyon her hesaplandığında farklı bir değer döndürür. Formülde başka hiçbir değişiklik olmazsa uygulamanız yürütüldüğü sürece aynı değere sahip olur.
Bağımsız değişken olmadan kullanıldığında geçici bir fonksiyondur. Fonksiyonun sonucunu görüntüleyebilmek ya da kaydedebilmek için Label içine yazılabilir. Sonucun aktif değişmesi için değişkene aktarılabilir.
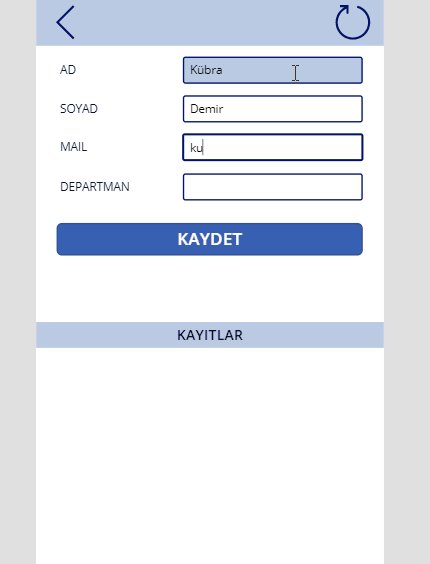
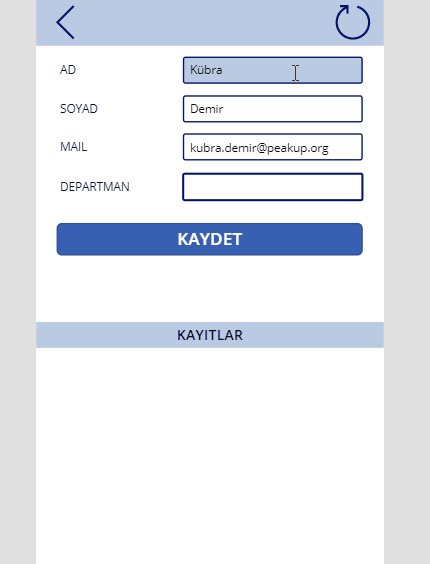
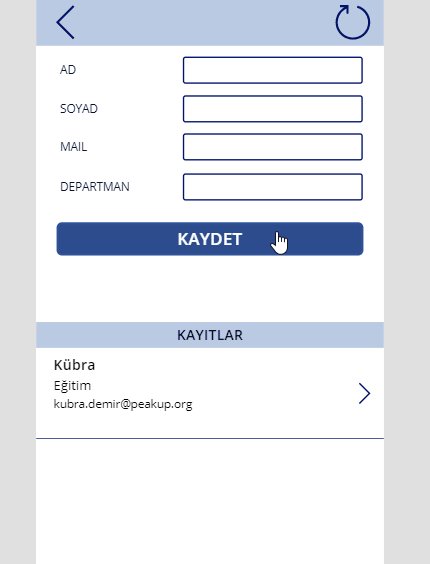
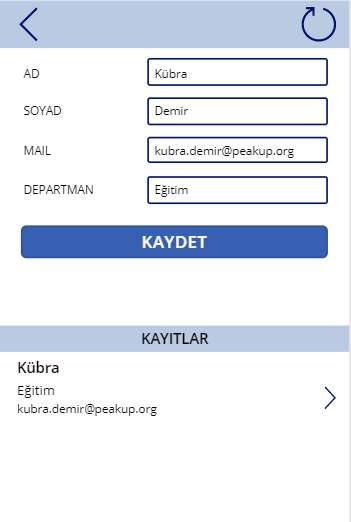
Sayfa geçişinde, uygulama açılısı esnasında, verileri kaydederken ya da timer ile random id oluşturulabilir.
GUID Fonksiyonu ve Örnek Kullanımlar
Collect
Örneğin bir koleksiyon oluşturarak belirli bir kolona bu fonksiyon aktarılabilir.
Collect(Table1; { Guid_Columns: GUID() } )
Mid
GUID fonksiyonu sayı,büyük veya küçük harf, tire içeren uzun bir sonuç üretir. Örneğin yalnızda 5 karakterlik bir sonuç üretmek istediğinizde Mid fonksiyonu kullanılabilir.
Ekrana bir Label ekleyerek Text özelliğine Mid(GUID(); 1 ;5) yazıldığında 5 haneli bir GUID oluşmaktadır.
Set
Öte yandan sürekli olarak yeni bir değişken id oluşturulması gerektiğinde SET değişkeni kullanılabilir.
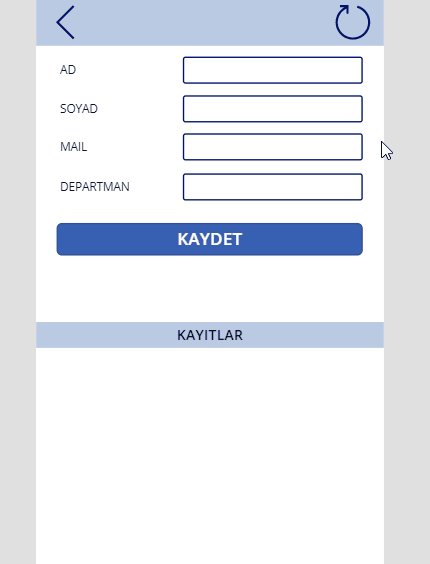
Ekrana ekleyeceğiniz bir butonun OnSelect Özelliğine Set(Guid_olustur ; Mid(GUID(); 1 ;5)) ve az önce eklenen Label’ın Text özelliğine ise Guid_olustur değişkeni yazılır. Artık butona her tıklandığında yeni bir değer oluşacaktır ve bu değer Label içerisinde görünecektir.
GUID() Fonksiyonun genel kullanımı için linke tıklayınız.
Diğer Power Apps yazılarına link üzerinden erişebilirsiniz.



























 [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]