[vc_row][vc_column][vc_column_text]Galeride Eğer(If) formüllü yazarak koşula bağlı listeler tasarlanabilir. Bu koşullar ile nesnelerin renk, görünüm, boyut, konum gibi bir çok özelliğini kontrol etmek mümkün. Koşullar ile sayesinde kişi/departman bazlı yetkilendirmeler yapılabilir, ekranlardaki butonlar gösterilip/gizlenebilir, takipsel süreçlerde durum bilgisi renklerle ifade edilebilir.
Galeride Nesnelerini Koşula Bağlı Kullanmak
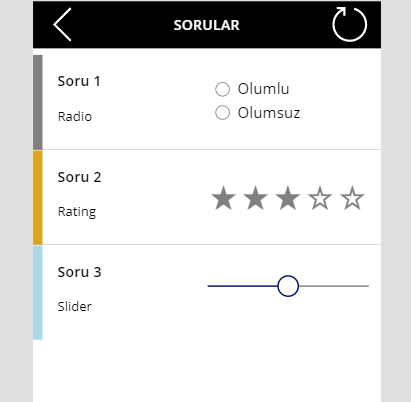
Bu örnekte galeri içindeki farklı soru tipleri için farklı nesneler gösterme konusunu işleyeceğiz. Böylece aynı grubun içindeki bir soru radio buton ile yanıtlanırken diğer soru derecelendirme ile yanıt alabilecek.
Koleksiyon Oluşturma
Yukarıdaki veriler ile örneği deneyimlemek için örnek bir koleksiyon oluşturacağız. Ekrana ekleyeceğimiz bir butonun OnSelect özelliğine aşağıdaki kodu yazarak koleksiyon yaratılmalıdır.
ClearCollect( Sorular;
{
Soru: “Soru”;
Soru_no: “1”;
Soru_tur: “Radio” }
;
{
Soru: “Soru”;
Soru_no: “2”;
Soru_tur: “Rating” }
;
{
Soru: “Soru”;
Soru_no: “3”;
Soru_tur: “Slider” }
)
Nesneleri Galeride Göstermek
Örnekteki işlemleri yapmak için ekrana Galeri(Gallery)nesnesi eklenmelidir. Bu galeri nesnesinin Items özelliğine Sorular koleksiyonu bağlanmalıdır.
Koleksiyondaki her bir sorunun yanıtlanma türü mevcut Soru_tur kolonunda belirtilmiştir. Soruların yanıtlanma türüne göre galeri içerisine Radio Button, Rating ve Slider eklenmiştir. Bu nesnelerin her birinin Visible özelliğine IF formülleri yazılacak ve böylece soru tüne göre ilgili nesne gösterilirken diğerleri gizlenecek.
Radio Button Visible Kodu: If(ThisItem.Soru_tur=”Radio”;true;false)
Rating Visible Kodu: If(ThisItem.Soru_tur=”Rating”;true;false)
Slider Visible Kodu: If(ThisItem.Soru_tur=”Slider”;true;false)
Diğer Power Apps yazılarına link üzerinden erişebilirsiniz.
Eğer fonksiyonunun kullanımı için linke göz atabilirsiniz.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]