[vc_row][vc_column][vc_column_text]Power Apps, Power BI gibi ürünlere, Excel’den veri almanız gerektiği durumlarda, bu verilerin tablo biçiminin kallanılması gerekir. Verilerin alınacağı Excel’in içerisinde bir tablo var ise bu tablo, sisteme doğrudan aktarılabilir.
Veriler OneDrive içerisindeki bir Excel‘de olsa dahi durum aynıdır. Veri alanı Tablo olarak biçimlendirilmelidir.
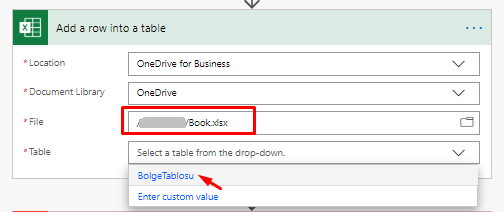
Power Automate (MS Flow) – Excel Connection (OneDrive)

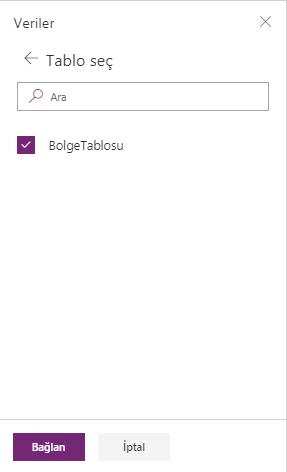
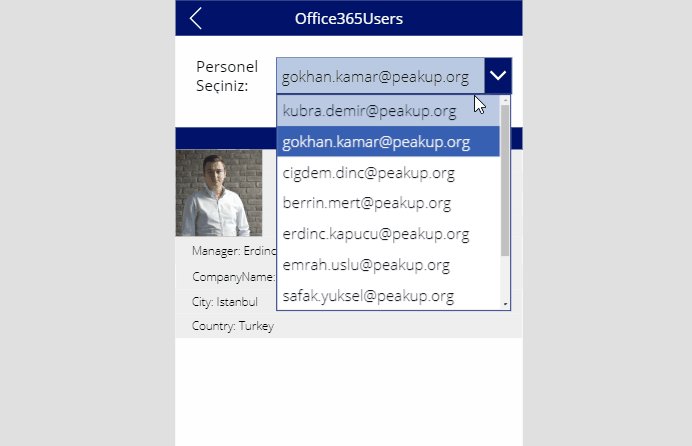
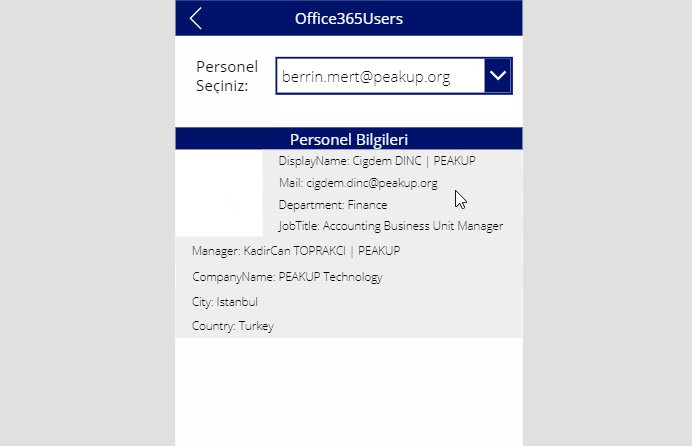
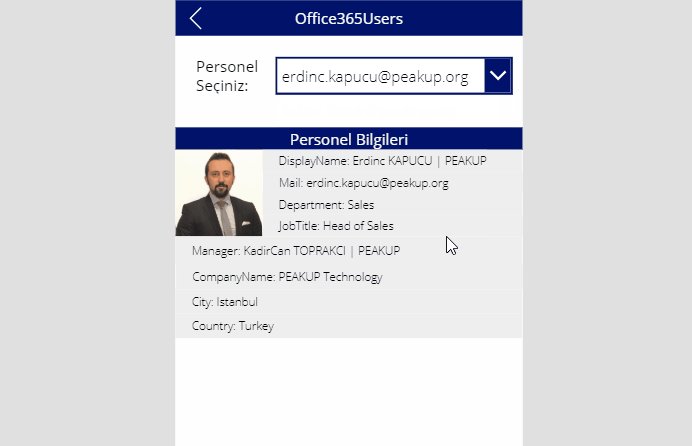
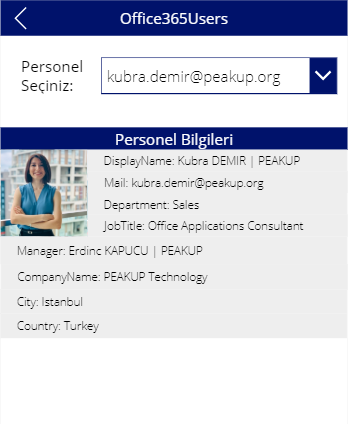
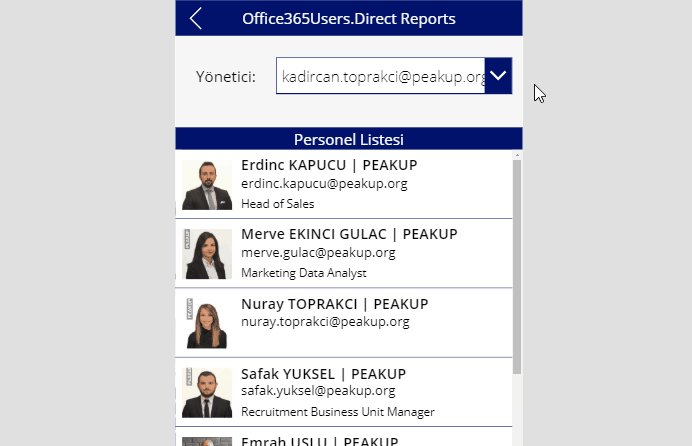
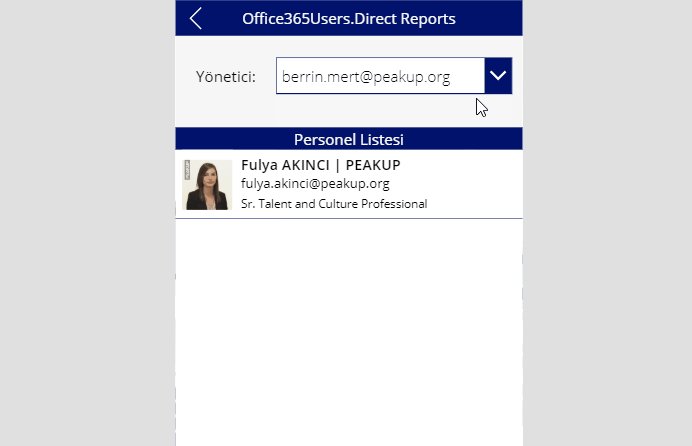
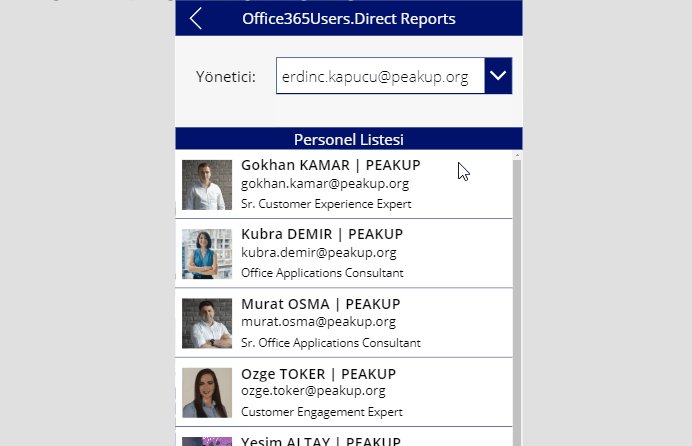
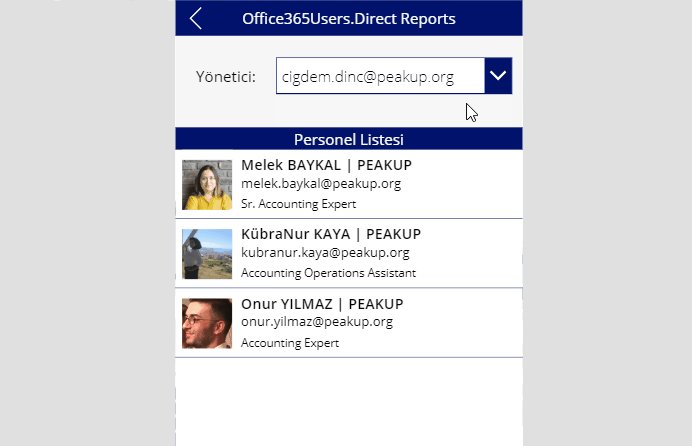
Power Apps – Excel Connection (OneDrive)

Tablo Biçiminin Kullanımı
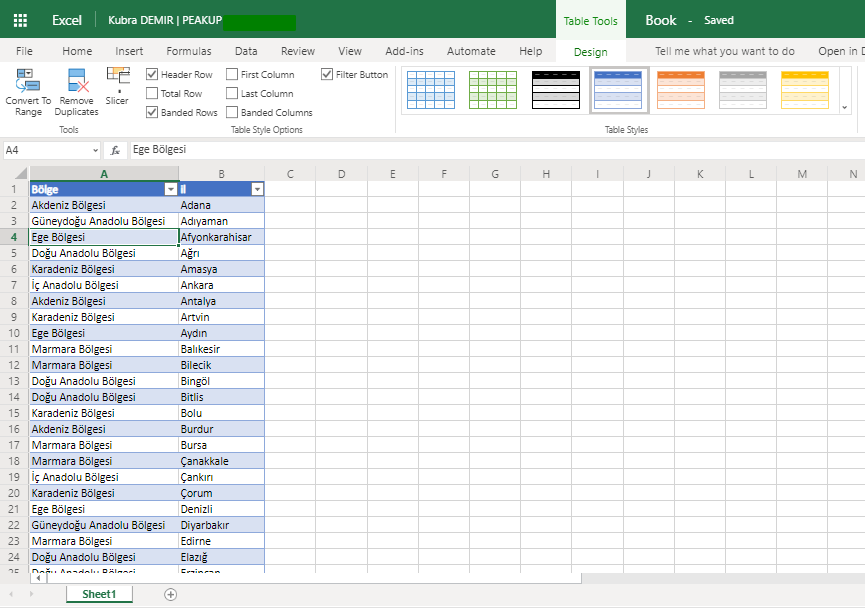
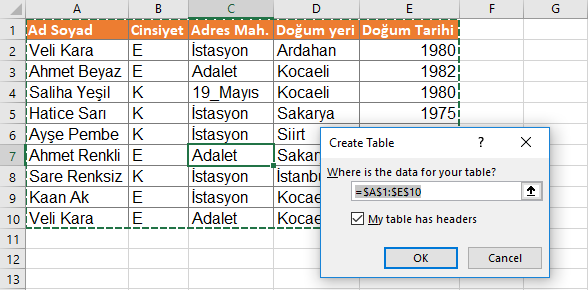
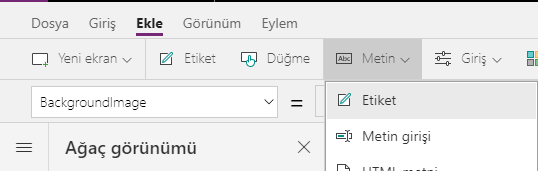
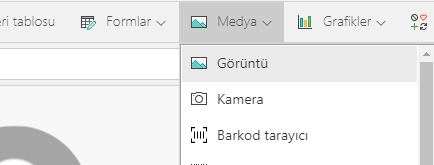
Excel çalışma sayfası içerisinde Ekle Sekmesinden Tablo seçilerek var olan veriler tabloya dönüştürülebilir ya da sıfırdan yeni bir tablo eklenerek işlemlere başlanabilir. (Excel’de tablo yapma kısayolu CTRL+L’dir.)

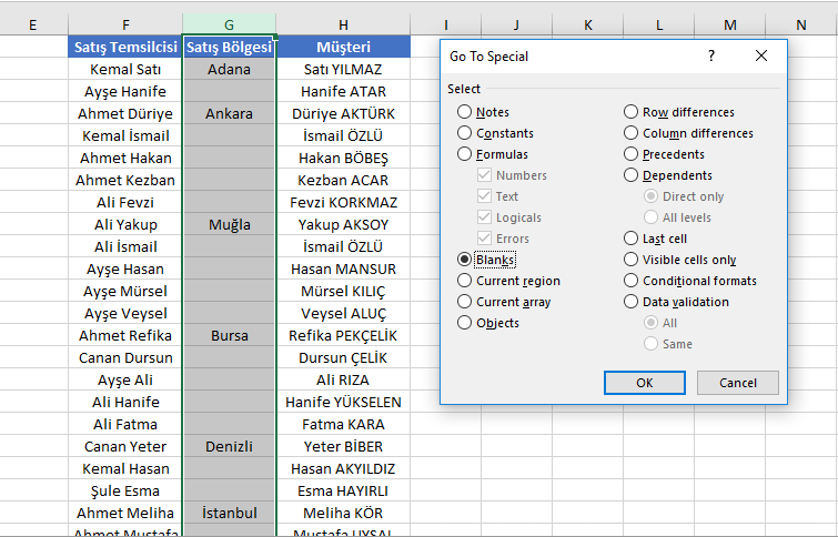
Excel’de veriler tabloya dönüştürüldüğünde Tablo1 ya da Table1 şeklinde isim alır. Mevcut Excel’e eklenen her bir tablo Tablo2, Tablo3 şeklinde çeşitli isimler alacaktır. Birden çok tablo olduğunda isim karmaşası yaşanacaktır. Tablo isimlerinde karışıklıklar olmaması için Excel içerisinden tüm tablo adları anlamlı şekilde yeniden adlandırılmalıdır.
Ad Tanımlama
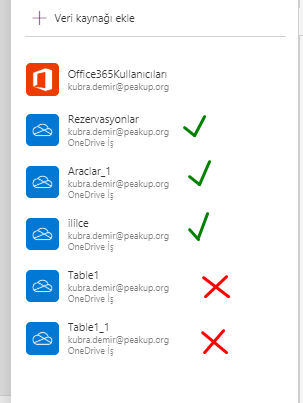
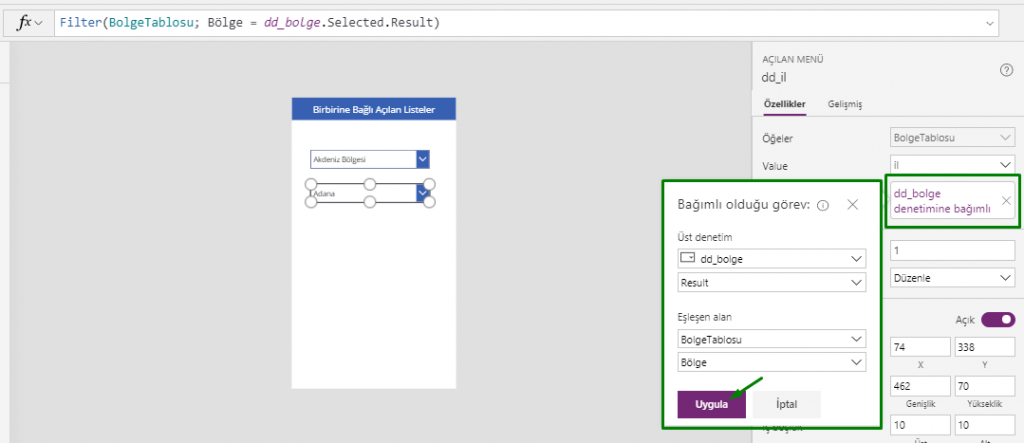
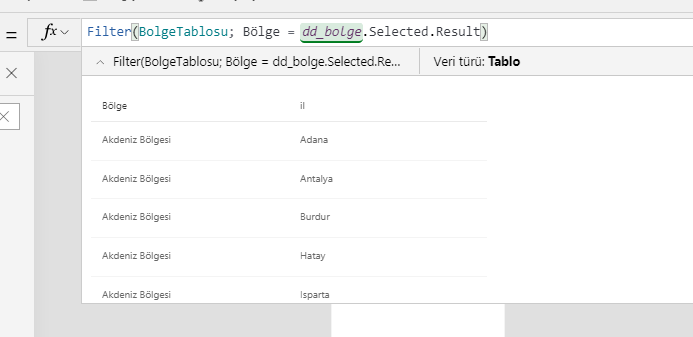
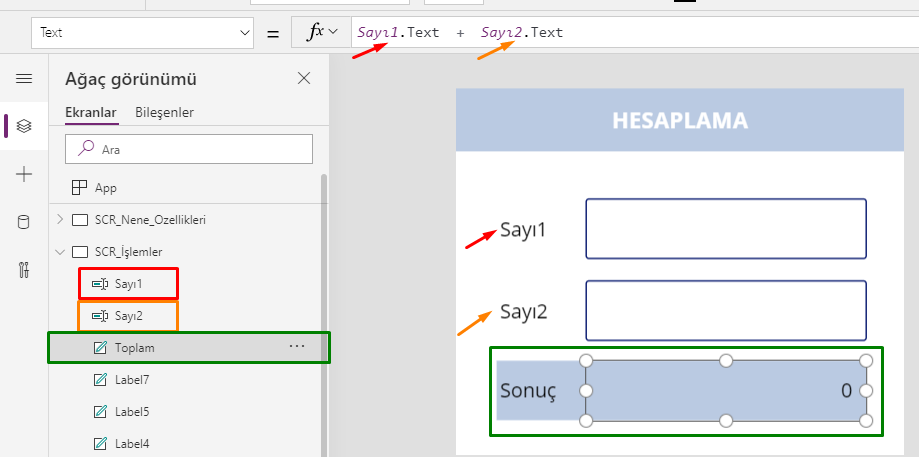
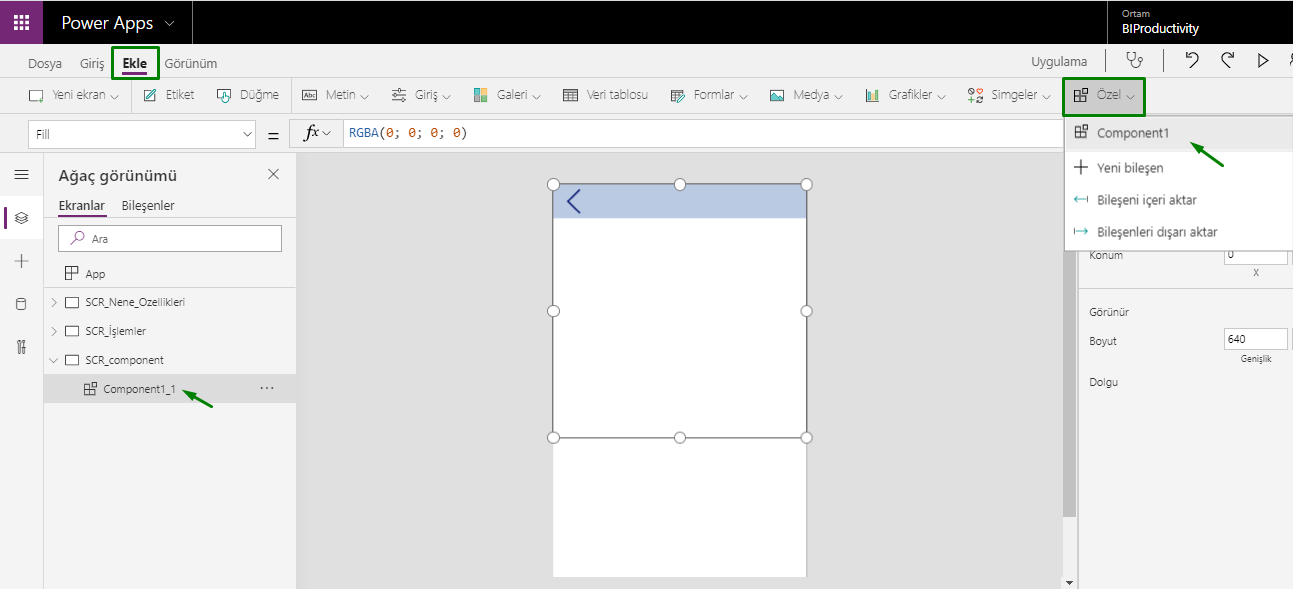
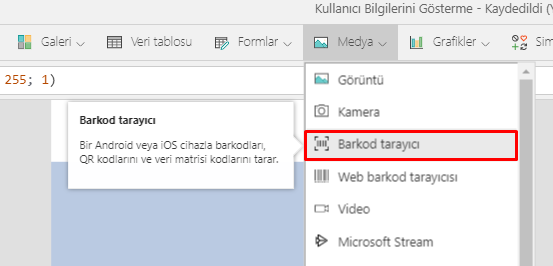
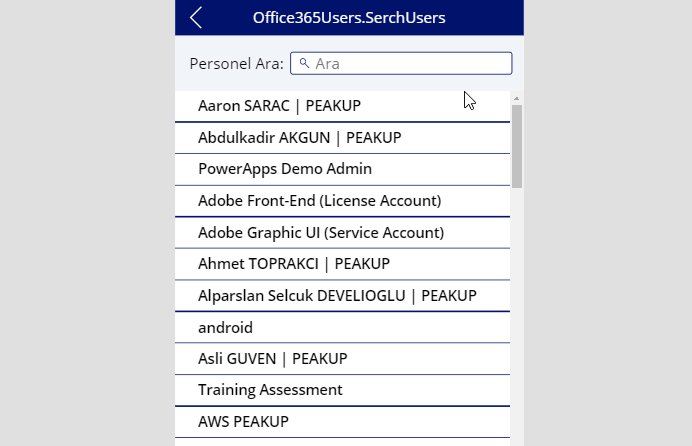
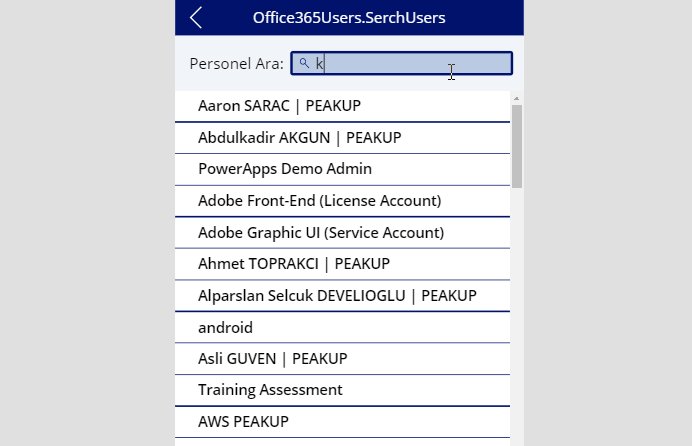
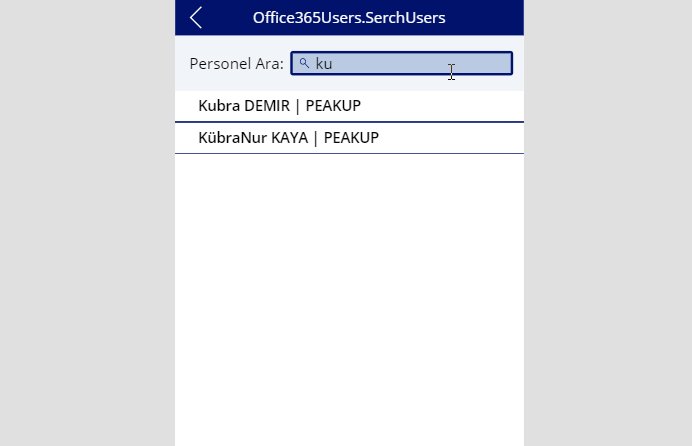
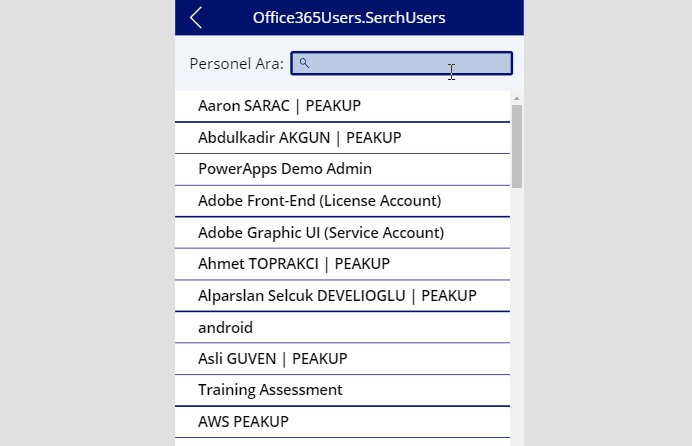
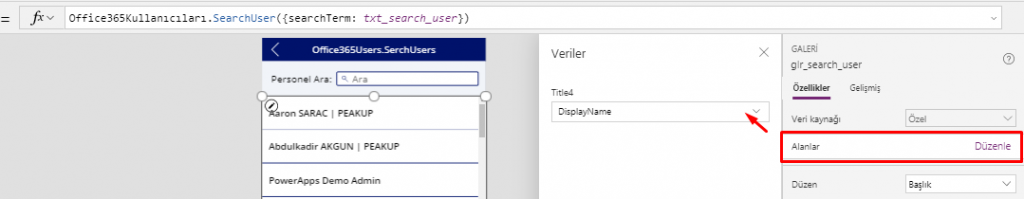
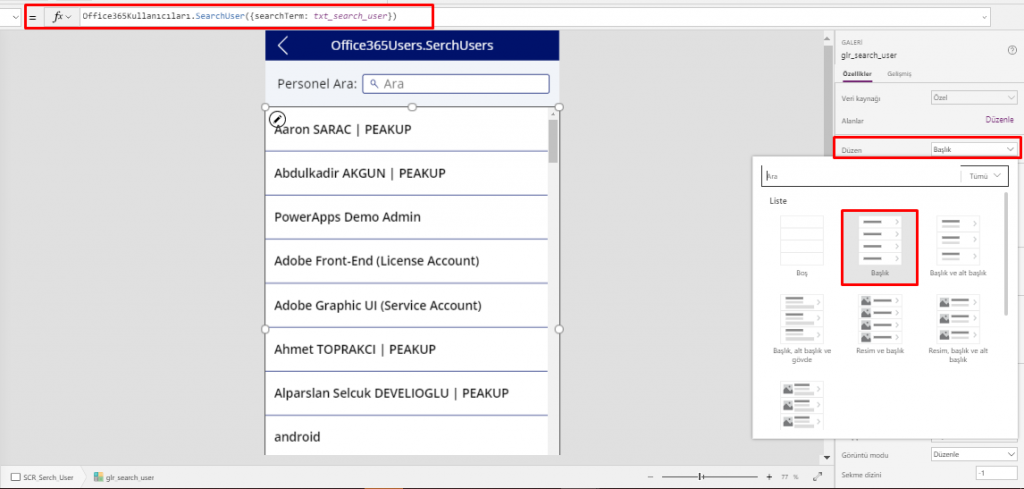
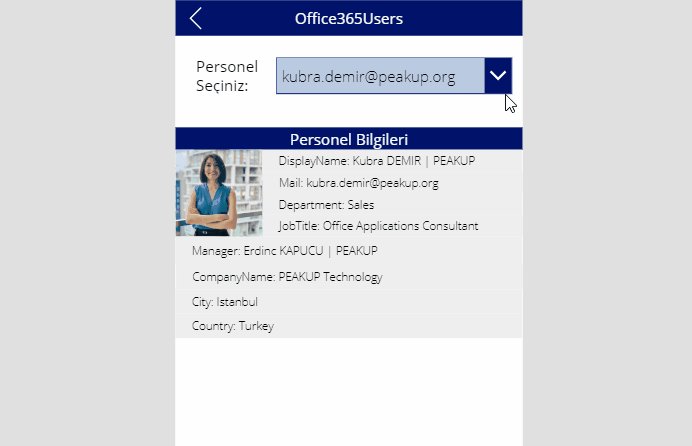
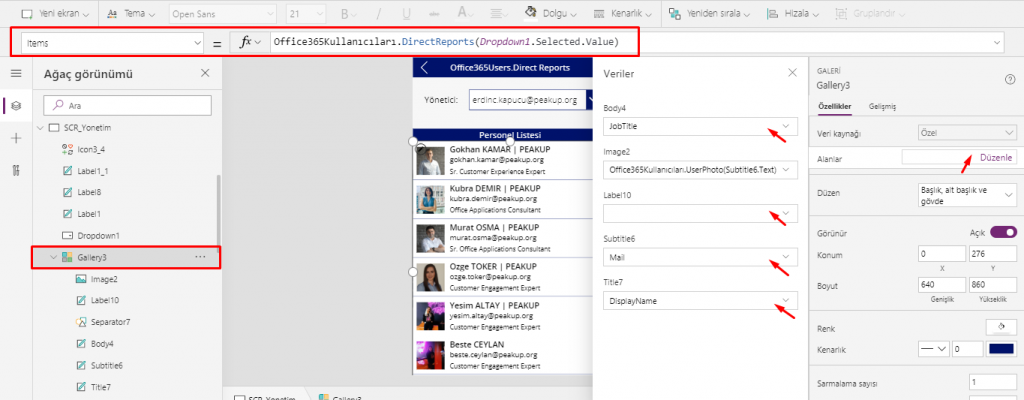
Power Apps veri kaynakları içerisinde tüm tablo adları aşağıda yer alan görselde ki gibi görüntülenir ve formül içerisinde aynı adlar ile kullanılır. Bu nedenle tablolar platformlara bağlanmadan önce yeniden adlandırılmış olmalıdır.

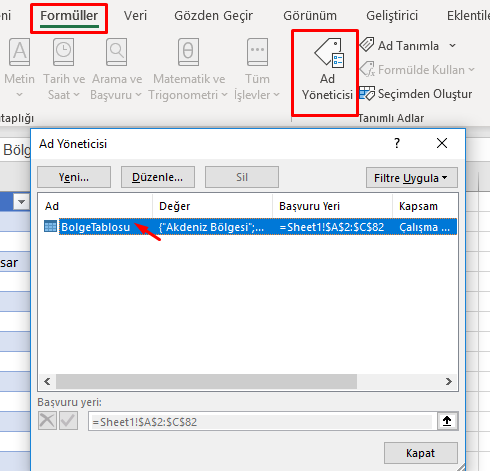
Excel Ad Yöneticisi
Formüller Sekmesi –> Ad Yöneticisi–>
alanında mevcut tablolar görüntülenir. Mevcut tablo için Düzenle–> Ad tıklanarak yeni bir isim verilir. Adlandırılan tablo istenilen platformda kullanılabilir.

Tablo oluşturma ve yeniden adlandırma detaylarına ayrıca bakabilirsiniz.
Diğer Power Apps yazılarına link üzerinden erişebilirsiniz.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/office_imza_son.gif” image_size=”full”][/vc_column][/vc_row]










 [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]































 [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]