[vc_row][vc_column][vc_column_text]Power Apps, şirketinizin ihtiyaçlarına göre özelleştirilmiş mobil uygulama geliştirebilen üründür.
Mobil uygulamanızı geliştirirken ekranlarınızdaki her bir nesneyi ayrı ayrı ekler ve yönetirsiniz. Bu nesneleri çok temel seviyelerden başlayarak ileri seviyelere kadar yönlendirmeniz ve yönetmeniz mümkün. Bu yazıda DateAdd formülü birkaç farklı yöntemle kullanacağız.
Power Apps Formül Yazımı
PowerApps’in kendi yazılım dili ve kendine özel fonksiyonları bulunmaktadır. Bu fonksiyonların yanısıra Excel’de var olan birçok fonksiyonu da bünyesinde barındırmaktadır. Bu fonksiyonlar Excel’deki gibi tarihsel, metinsel, istatiksel gibi fonksiyon grupları olarak kategorilere ayrılmadan genel bir çerçevede sunulmuştur.
Excel’den aşina olacağınız formül yazım diliyle, PowerApps ile kodlama yapmak çok pratik.
Tüm formülleri nesneler üzerinden yazabiliyorsunuz. İlgili nesneyi seçtikten sonra Formula Bar üzerinden yazılabilir.
*Formüller yazılırken virgül (,) ya da noktalı virgül (;) (tarayıcı diline bağlı değişir) kullanılarak yazılabilir, eşittir kullanmanız gerekmez.
DateAdd Fonksiyonu
DateAdd Fonksiyonu ile belirli bir tarihe gün, ay, yıl, çeyrek, saniye gibi eklemeler yapılabilmekte.
DataAdd yazım şekli DateAdd(tarih, birim_sayısı, birim) şeklindedir.
- 13.02.2020 tarihine 10 gün eklenmesi için
Ekrana bir Label ekleyerek Default özelliğine aşağıdaki formülü yazalım;
DateAdd(DateValue(“13.01.2020”) ; 10 ; Days ) yazılabilir.
DateValue fonksiyonu ile tarihsel veri girişi yaptığımızı belirttik.

—
- Bugünün tarihine 10 gün eklenmesi gerektiğinde
Ekrana yeni bir Label ekleyerek Default özelliğine aşağıdaki formülü yazalım;DateAdd( Today() ; 10 ; Days ) yazılabilir.
Today fonksiyonu ile bugünün tarihini yerel tarihe göre otomatik tespit ettik.

Yukarıdaki örneklerde fonksiyonları yazarken gerekli tüm parametreleri tek tek yazarak kısmen statik kısmen dinamik sonuçlar aldık.
Formül yazımlarını biraz daha interaktif hale getirmek ve dinamik fonksiyonlar yazabilmek için farklı nesnelerden yararlanabiliriz.
Kullanıcı Seçimlerine Bağlı Formüller Oluşturma
Aşağıdaki örnekte formülün tüm parametreleri kullanıcı seçimi ile güncellenebilir hale getiriliyor.

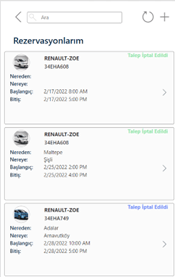
Tarih seçilecek,
Gün, Ay, Yıl gibi bir birim seçilecek,
Kaç birim eklenmek istediği yazılacak.

Ekranda kullandığımız nesnelerin adları;
Tarih seçim kutusunun adı: dd_TarihSec
Birim seçimi için listenin adı (gün, ay, yıl…): dd_BirimSec
Tarihe eklenecek birim sayısı için ilgili metin kutusunun adı: txt_BirimSayisi
*Not: Her bir nesne, ekrana eklendiği anda standart bir isme sahiptir. Formül yazarken ya da ekranlarda bu nesnelerden bilgi çağırırken kolaylık olması adına nesneleri işlevine göre adlandırmak çok önemlidir.
Ekrana yeni bir Label ekleyerek Default özelliği içerisine aşağıdaki formül yazılmıştır.
DateAdd(dd_TarihSec.SelectedDate; Value(txt_BirimSayisi.Text); dd_BirimSec.Selected.Value)
23 Şubat 2020 Pazar şeklinde uzun tarif formatı göstermek istersenirse Text fonksiyonu (Excel kullanımı ile aynı) kullanılabilir. İçiçe fonksiyon yazma mantığı ile az önce yazdığımız fonksiyonun hemen dışına Text Fonksiyonunu yazarak sonuca ulaşabiliriz.
Text(DateAdd(dd_TarihSec.SelectedDate;Value(txt_BirimSayisi.Text);dd_BirimSec.Selected.Value);LongDate)

Diğer tüm fonksiyonların listesine link üzerinden erişebilirsiniz.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/powerapps_imza_son.gif” image_size=”full”][/vc_column][/vc_row]







 O gün bugündür Android Geliştiricileri olarak Kotlin öğreniyoruz ve öğrenmeye devam ediyoruz.
O gün bugündür Android Geliştiricileri olarak Kotlin öğreniyoruz ve öğrenmeye devam ediyoruz.
 Real-life örneğe gelirsek. Peakup’ta çalışanların hızlıca izin alabilmelerini, izin sürecini takip edebilmelerini, takım liderlerinin ve insan kaynaklarının da izin süreçlerini kolayca yönetebilmelerini sağlayan bir Android uygulamamız var.
Real-life örneğe gelirsek. Peakup’ta çalışanların hızlıca izin alabilmelerini, izin sürecini takip edebilmelerini, takım liderlerinin ve insan kaynaklarının da izin süreçlerini kolayca yönetebilmelerini sağlayan bir Android uygulamamız var.