[vc_row][vc_column][vc_column_text css=”.vc_custom_1563529735538{margin-bottom: 0px !important;}”]CSS3 ile gelen bu yeni özellikle siteleri ana yapısını oluşturma konusunda bize yardımcı olacak en uygun yöntemlerden biri olarak merkeze oturdu. CSS3 flex yapısı ilk olarak display: box; (2009) olarak kullanıma başlayan bu özellik daha sonrasında display: flexbox; (2011) olarak evrimleşti, 2014’ten itibaren ise günümüzde kullandığım son hali olan display: flex; şeklinde kullanıyoruz.
Bir kaç cümle ile bize sağladığı avantajlardan bahsetmek gerekirse, site ana yapının oluşturulmasında (grid yapısı olarak değerlendirebilirsiniz) ve herhangi bir bölüm içerisinde bize daha esnek ve belirsiz bir düzende çalışma imkanı sunmakta. Ayrıca div değil de table tercih etmenize sebep olan vertical-align(dikey ortalama) konusuna da kesin bir çözüm oluyor. Şimdi flex yapısının detaylarını inceleyebiliriz.
CSS3 Flex yapısının özelliklerini anlatmak için aşağıda ki HTML örneği ile anlatmaya çalışalım.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_raw_html]JTNDY29kZSUzRSUwQSUyNiUyMzYwZGl2JTIwY2xhc3MlM0QlMjJmbGV4LWNvbnRhaW5lciUyMiUzRSUwQSUyMCUyMCUyMCUyMCUyNiUyMzYwZGl2JTIwY2xhc3MlM0QlMjJmbGV4LWJveCUyMiUzRSUyNiUyMzYwJTJGZGl2JTNFJTBBJTIwJTIwJTIwJTIwJTI2JTIzNjBkaXYlMjBjbGFzcyUzRCUyMmZsZXgtYm94JTIyJTNFJTI2JTIzNjAlMkZkaXYlM0UlMEElMjAlMjAlMjAlMjAlMjYlMjM2MGRpdiUyMGNsYXNzJTNEJTIyZmxleC1ib3glMjIlM0UlMjYlMjM2MCUyRmRpdiUzRSUwQSUyMCUyMCUyMCUyMCUyNiUyMzYwZGl2JTIwY2xhc3MlM0QlMjJmbGV4LWJveCUyMiUzRSUyNiUyMzYwJTJGZGl2JTNFJTBBJTI2JTIzNjAlMkZkaXYlM0UlMEElM0MlMkZjb2RlJTNF[/vc_raw_html][/vc_column][/vc_row][vc_row][vc_column][vc_column_text css=”.vc_custom_1563541765209{margin-bottom: 0px !important;}”]Flex özelliğini devreye girmesi için container’ınıza yani kutularınızın bulunduğu div’e display: flex; veya display: -flex; yazmanız gerekmektedir. Bu CSS kodunu yazdığınız da artık container’ınız esnek bir hale gelmiş oluyor.
Ek olarak conitaner’ın düzenleme konusunda flex yapısında alacağınız desteği inceleyelim.
Flex yapısını kullanların ilk aklına gelen sorulardan biri ise flex hale gelen bir div’in genişliğini kendiniz ayarlayamadığınız, bu problemi de flex-basis özelliği bu problemi çözmekte. Yüzdeli değer vererek responsive (flex-basis: 50%) diğer konularda problemlerinizi çözecektir. Daha öncesinde yaptığımız float: left ve width: 50% yazmamıza eşit oluyor
justify-content
Yazılışı justify-content: (değer);
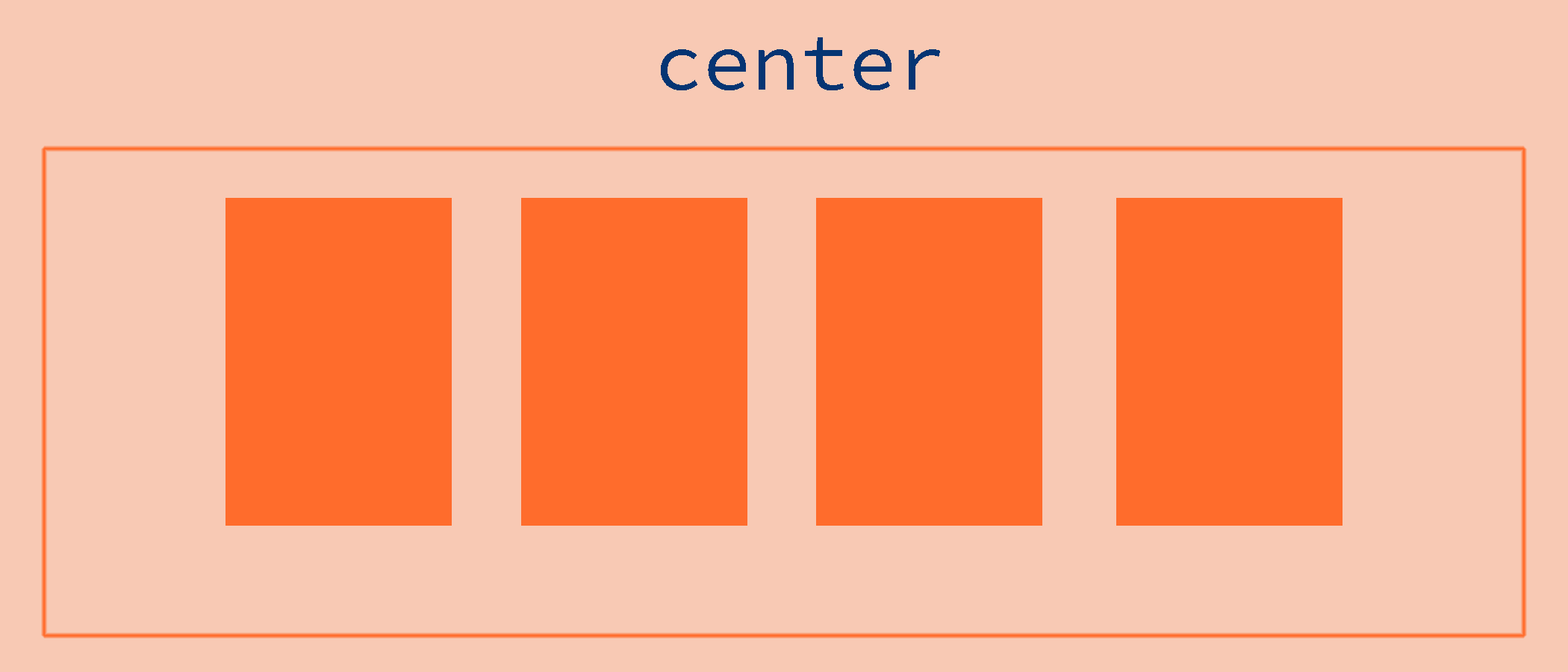
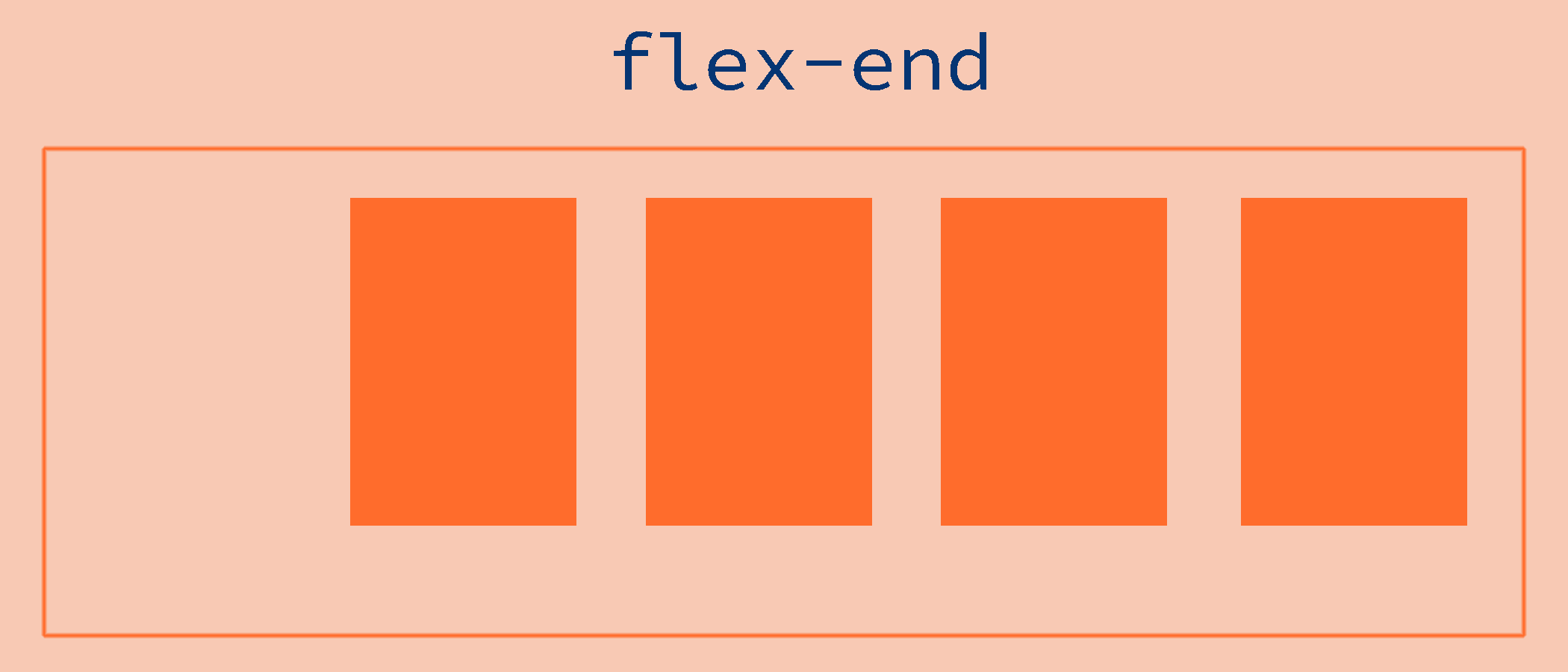
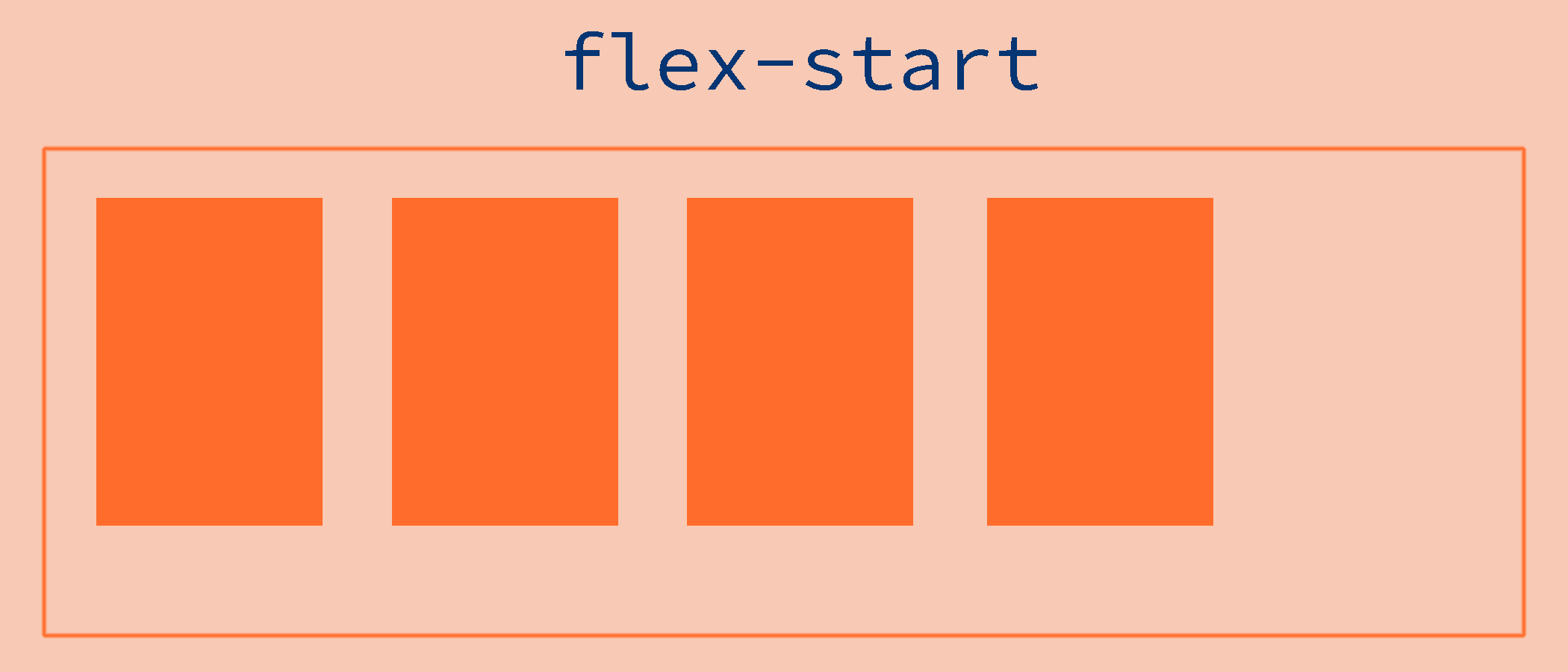
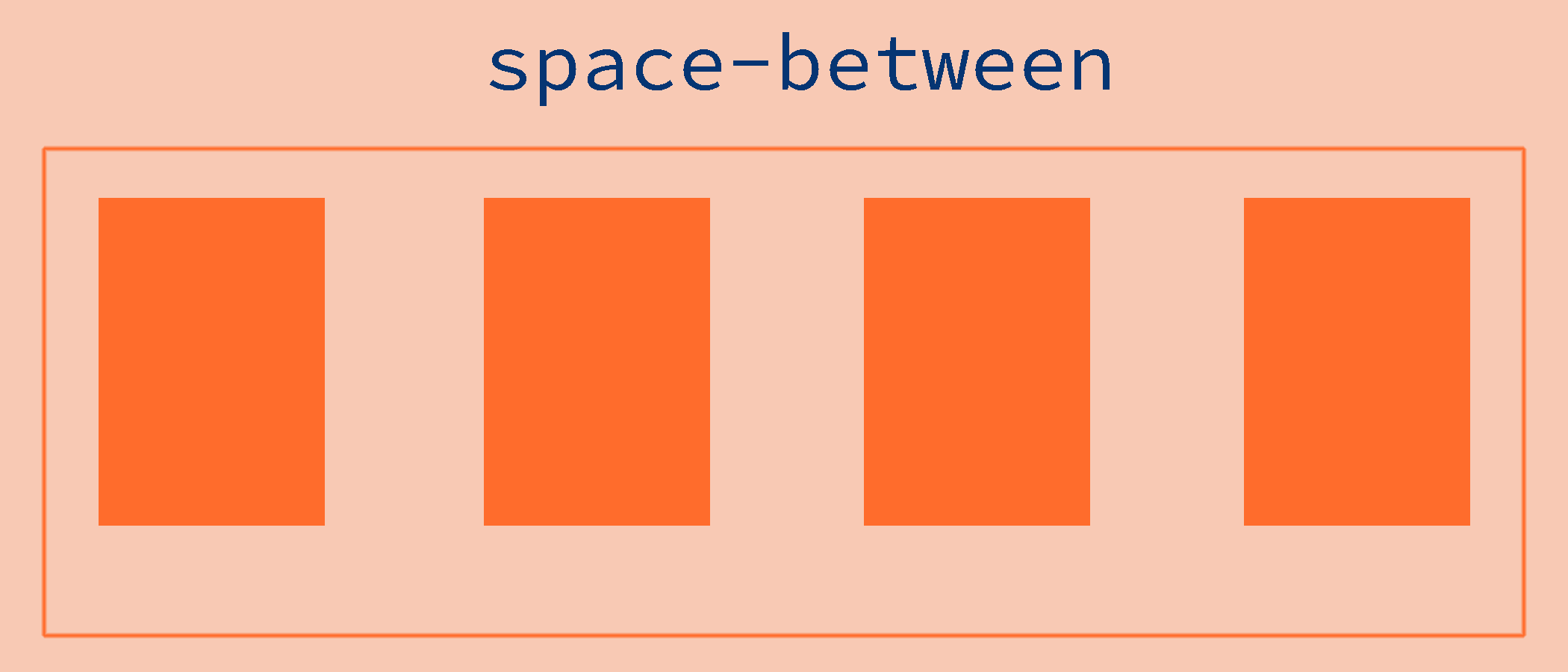
En çok işinizi kolaylaştıracak özellikler arasında bulunan justify-content item, box’larınızın hangi konumda duracağını belirleme konusunda yardımcı oluyor. Daha öncesine kadar kullandığımız float ve position’a artık gerek kalmıyor. Aldığı değerler aşağıda ki gibidir.
Özellikler (Değer)
- Center
- Flex-end
- Flex-start
- Space-around
- Space-between
- Space-evenly
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_raw_html]JTNDY29kZSUzRSUwQS5mbGV4LWNvbnRhaW5lciU3QiUwQSUyMCUyMCUyMCUyMGp1c3RpZnktY29udGVudCUzQSUyMCUyOGRlJUM0JTlGZXIlMjklM0IlMEElN0QlMEElMEElM0MlMkZjb2RlJTNF[/vc_raw_html][/vc_column][/vc_row][vc_row][vc_column][vc_column_text css=”.vc_custom_1563530027503{margin-bottom: 0px !important;}”]



Align-items: (Değer)
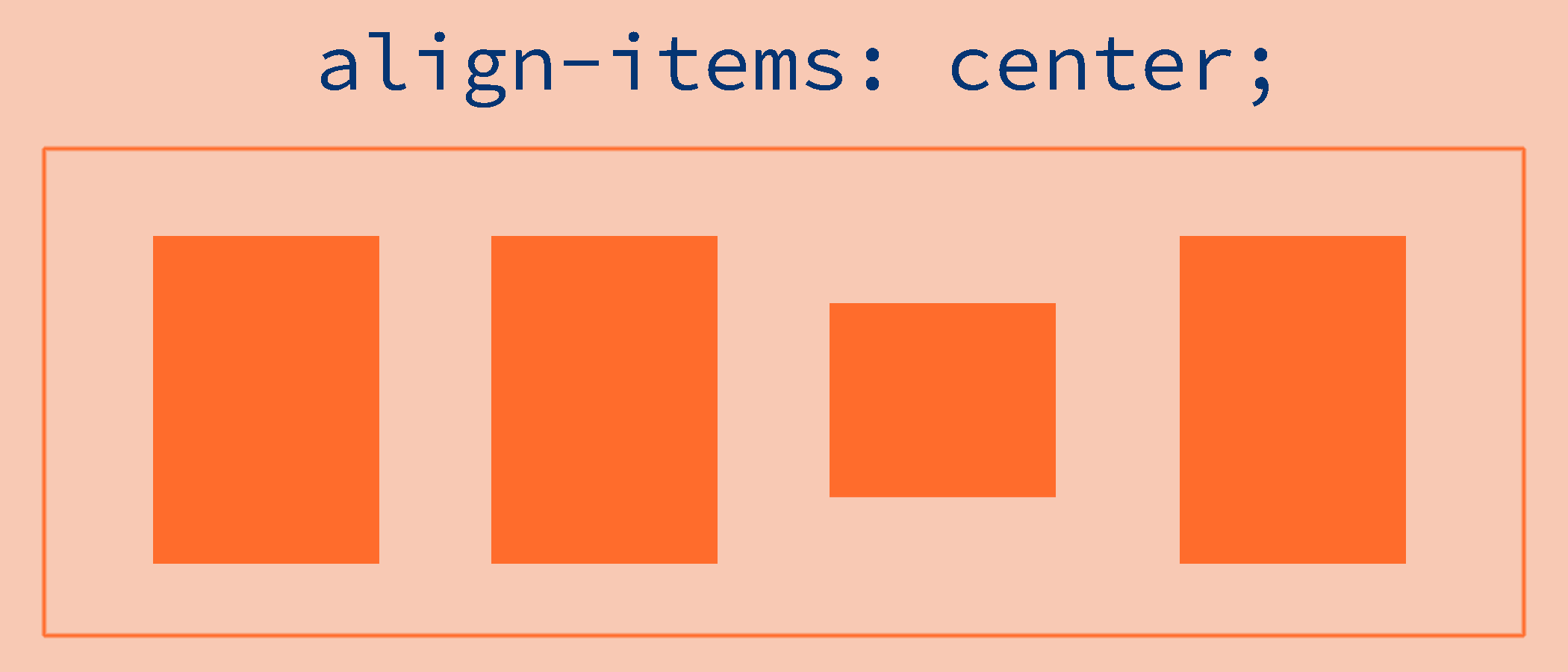
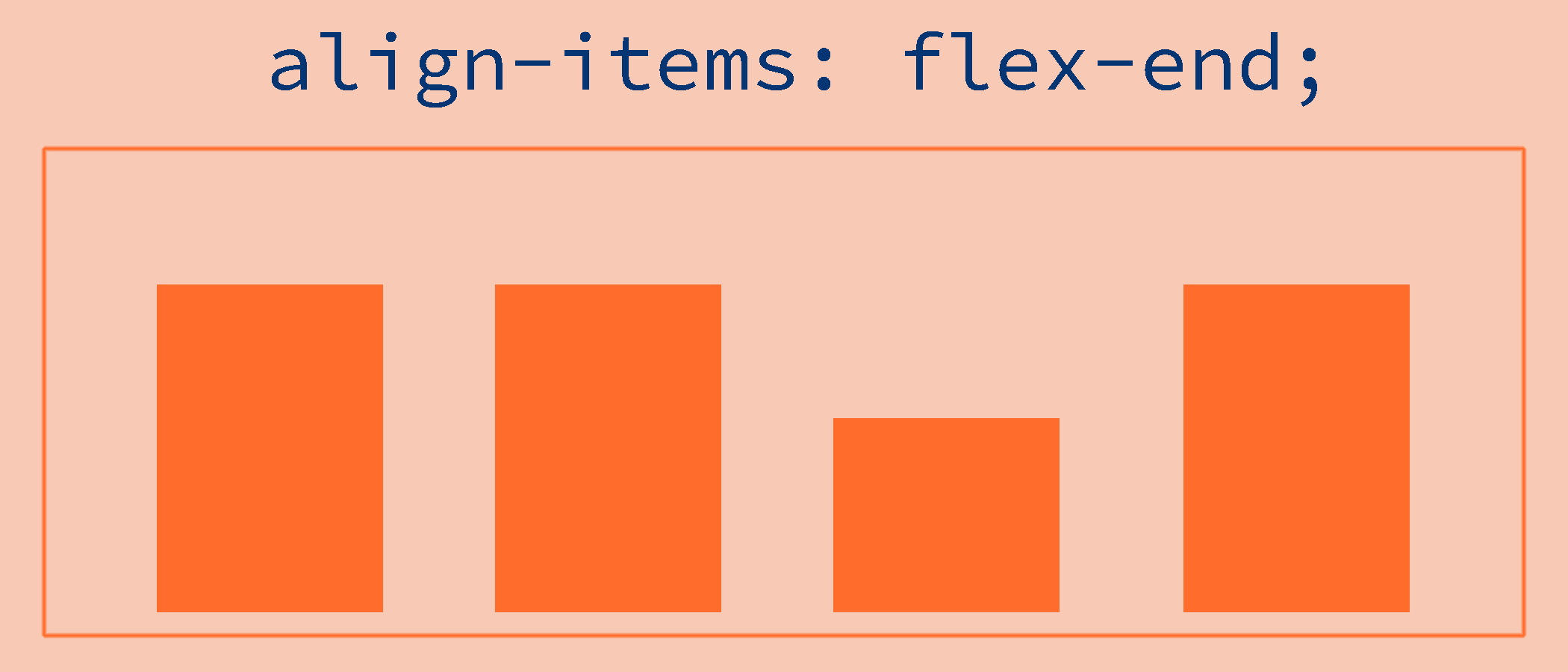
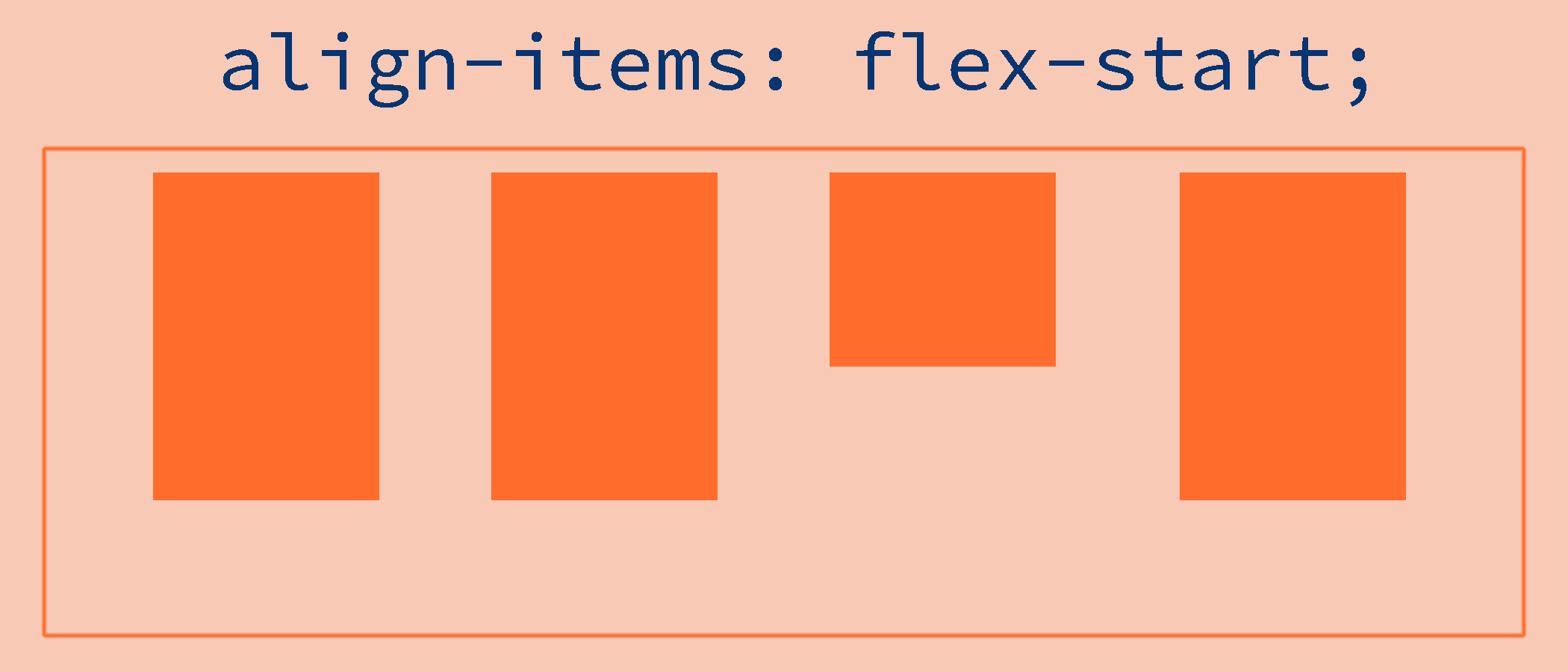
Flex yapısının bu özelliği ile dikey anlamda box’ların yerini belirlemek hizalama konusunda yardımcı olan bir özelliktir.
- Center
- Flex-end
- Flex-start



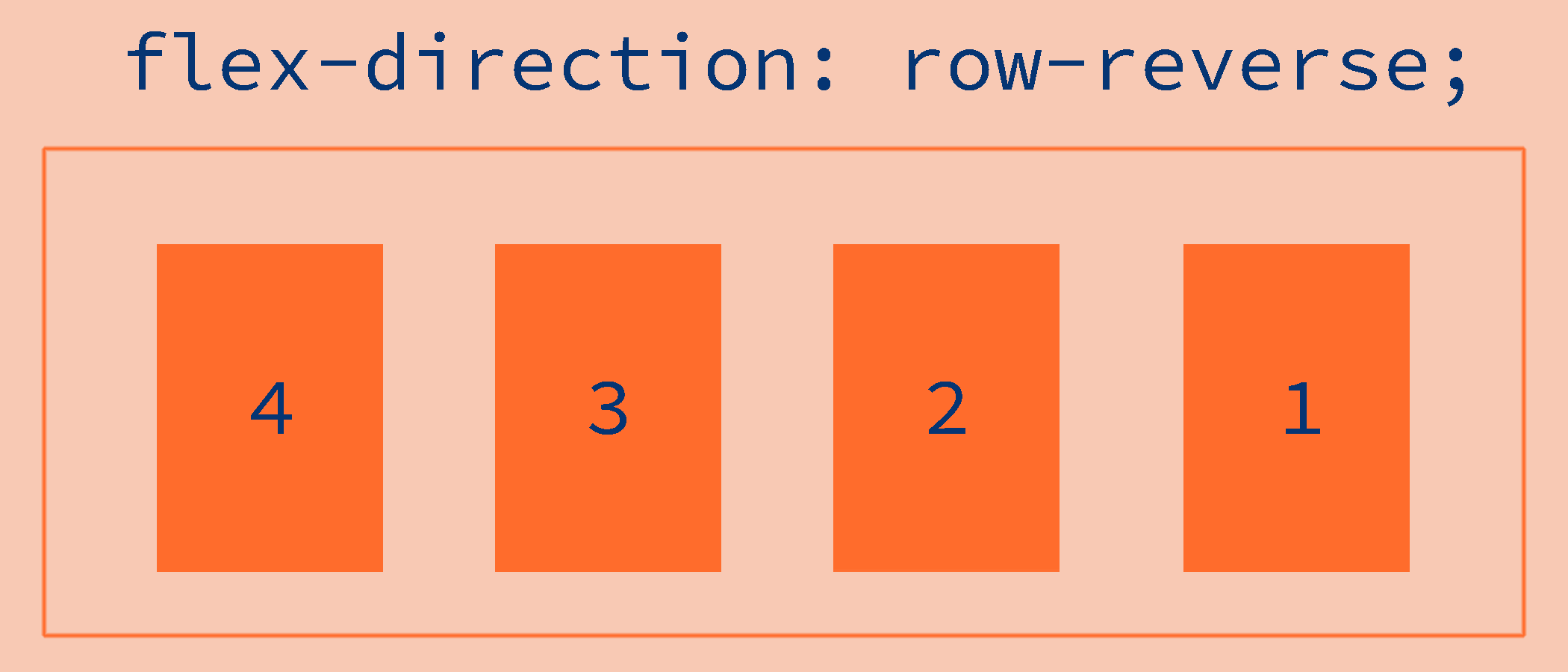
Flex-direction: (Değer)
Bu özelliği kullanarak flex container içerisinde bulunan item’ların diziliş sırasını tam tersine çevirme işlemi yapabilirsiniz. Eski css yöntemleri ile bunu yapmak neredeyse imkansızdı. Responsive konusunda bu özellik işimizi kolaylaştırmaktadır.
- Column-reverse
- Row-reverse
 [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
Kaynaklar
https://fatihhayrioglu.com/yenilenmis-flex-modulu/
Diğer Yazılarımız
[/vc_column_text][/vc_column][/vc_row]



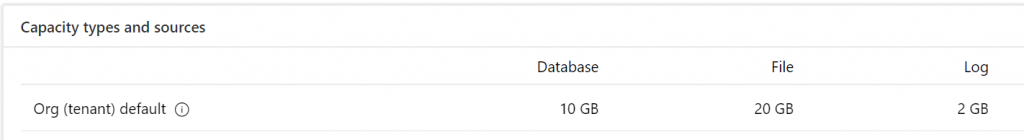
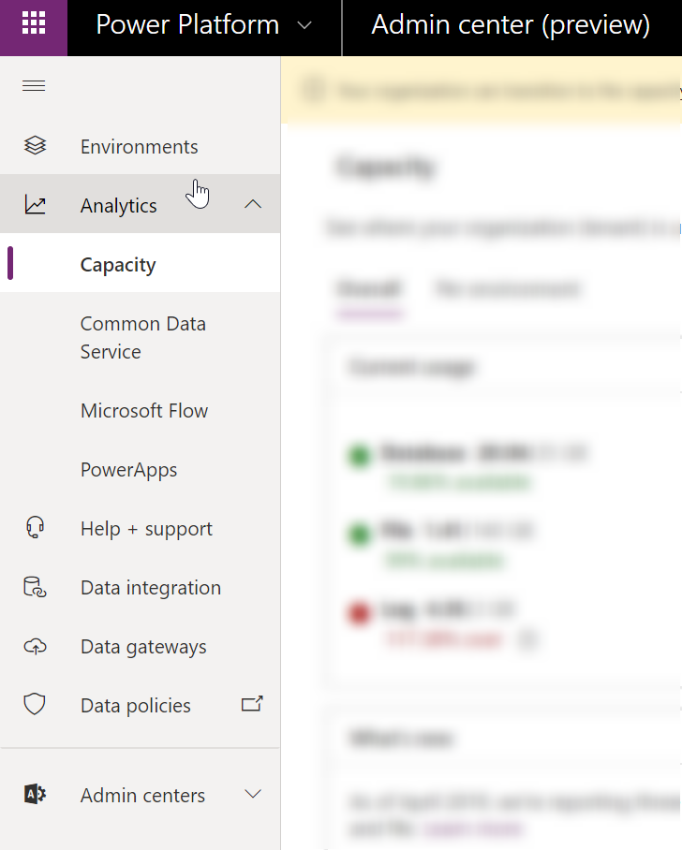
 2016 yılından bu yana Dynamics 365 için depolama seçenekleri her 20 tam kurumsal kullanıcı için 5 GB eklenmesiyle oluşuyordu; ekstra depolamayı ise GB başına ücretlendirilen sistem ile kiralayabiliyorduk.
2016 yılından bu yana Dynamics 365 için depolama seçenekleri her 20 tam kurumsal kullanıcı için 5 GB eklenmesiyle oluşuyordu; ekstra depolamayı ise GB başına ücretlendirilen sistem ile kiralayabiliyorduk.