Covid ile iş yaşmamız nasıl değişti?
Birkaç yıl önce, ofis rezervasyon çözümlerini yönetim programları yararlıydı ancak kritik iş yeri yönetim araçları değildi. Ancak koronavirüs salgını ve küresel karantina, işyeri koşulları hakkında bildiğimizi düşündüğümüz her şeyi yeniden değerlendirmemize neden oldu. Masa ve ofis rezervasyon uygulaması, günümüzün hibrit iş yerinde her zamankinden daha önemli. Şimdi bunun nedenlerini birlikte inceleyelim. Covid-19 salgınının bir sonucu olarak, çalışanların çoğu, ofise geri dönmek istemektedir. Sosyal mesafe kuralları ile birlikte bu istek önemli ölçüde değer kazandı. Devam eden pandemi nedeniyle, şu anda tüm şirket personeli ile masaları ve toplantı odalarını aynı anda kullanmaya başlamak çok tercih edilmiyor. Bu verilere göre daha düşük kapasiteli ofislerdeki kişi akışı yeni kriterlere uygun olarak dikkatle düzenlenmelidir. Kapasite kısıtlamalarından bağımsız olarak ofis rezervasyon uygulaması, firmaların sosyal mesafe oluşturmasını sağlar. Toplantı odaları, ve dinlenme alanları dahil olmak üzere tüm ortak ofis alanlarının maksimum kapasitesinin tanımlanmasına ve belirtilen alanların rezervasyonunun devre dışı bırakılmasına izin verir.
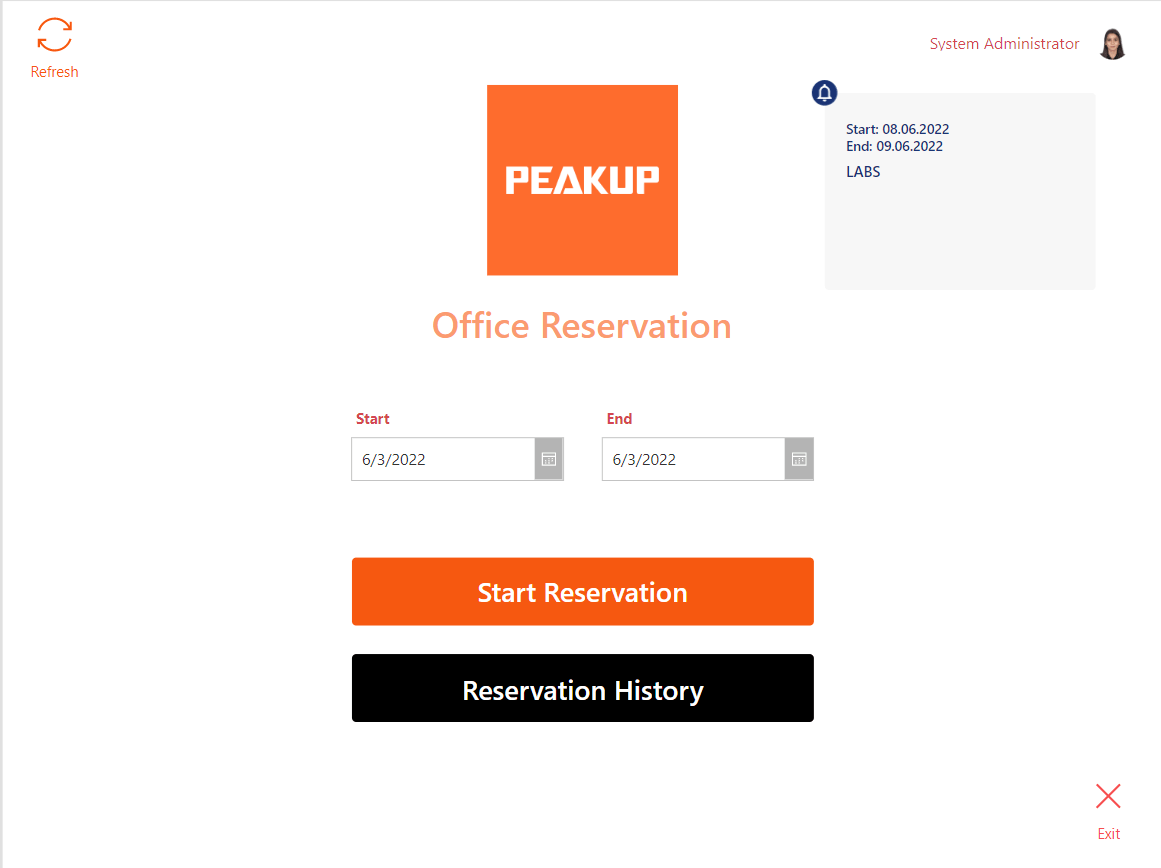
Ofise gelmeden Rezervasyon yapmayı unutma!
Ofis rezervasyon sistemi, kullanımdaki alanlar arasında minimum bir mesafe belirleyerek herkesin güvenli bir şekilde çalışmasına olanak tanır. Sosyal mesafeyi uygulamaya yardımcı olan ofis rezervasyon uygulaması, ofisleri küçültmek ve ofis kiralama giderlerini en aza indirmek isteyen işletmeler için son derece faydalıdır. Ofis alanı ayırarak, daha fazla çalışanı işe alabilirsiniz. Bu uygulamalar, ofis alanı ve olanaklarının kullanımını izlemenizi sağlar. Böylece çalışanlar kendilerini güvende hissedebilirler.
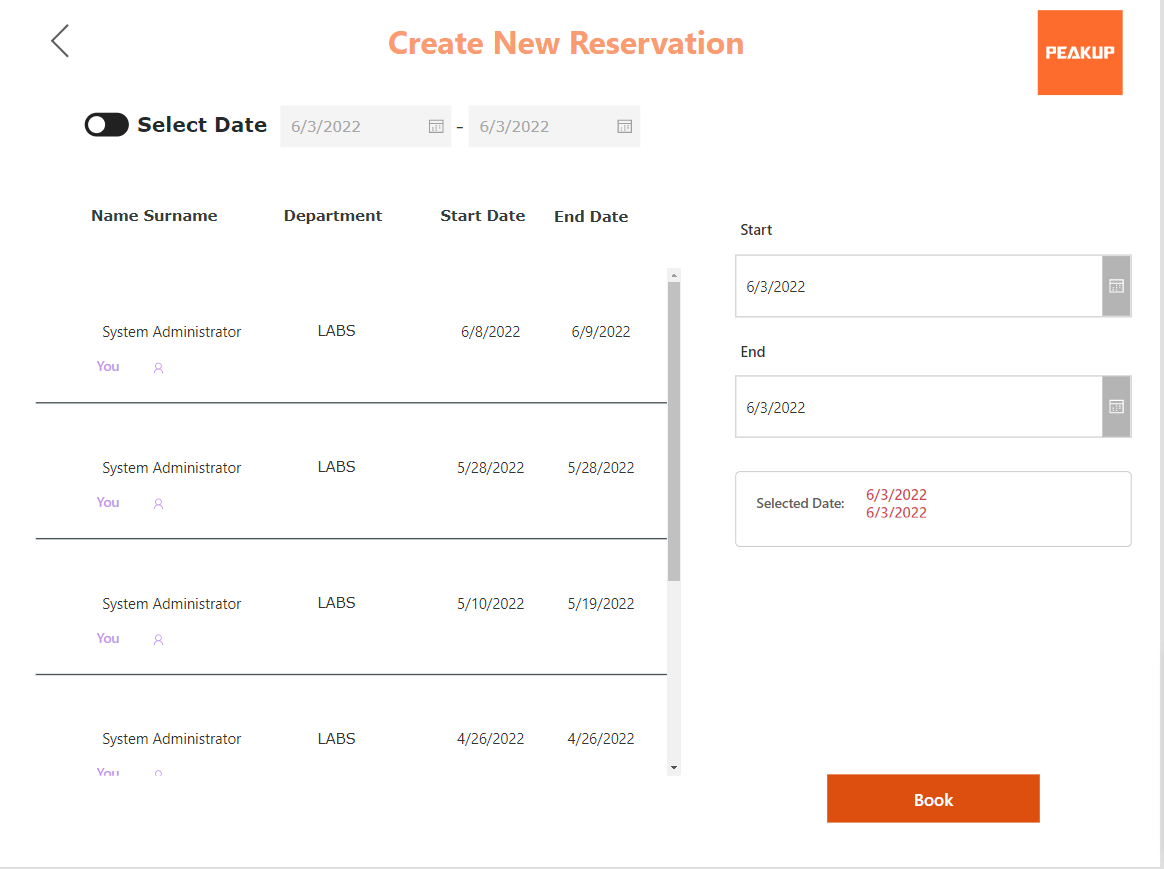
Rezervasyon süreçlerinizi tek bir panel üzerinden mi yönetmek istiyorsunuz?
Görüşmek istediğiniz ekibinizde ki iş arkadaşlarınızın programlarına göre rezervasyon günlerine göre plan yapabilmeniz verimli ve iş birliği içinde çalışmanızı sağlar. Hibrit çalışma günlerinizi belirleyip rezervasyonunuzu planlayabilirisiniz.
- Çalışma haftalarının planlanmasına yardımcı olur.
- Ofis kapasitesinin yönetimini kolaylaştırır.
- Ekiplere göre rezervasyon yapmanızı sağlar.
- Ekip içerisinde ki iletişimi güçlendirir.
- Mail hesabınız ile ekip rezervasyon bilgilendirmesi yapılır.
Ofisi ziyaret ettiğiniz günlerde zamanınızı en iyi şekilde değerlendirin, çalışma alanlarınızı kendinize veya ekip arkadaşlarınıza ayırabilir ve gününüzü kusursuz bir şekilde planlayabilirsiniz.
Günlük veya haftalık yapılması gereken ofis ziyaretleriniz mi var?
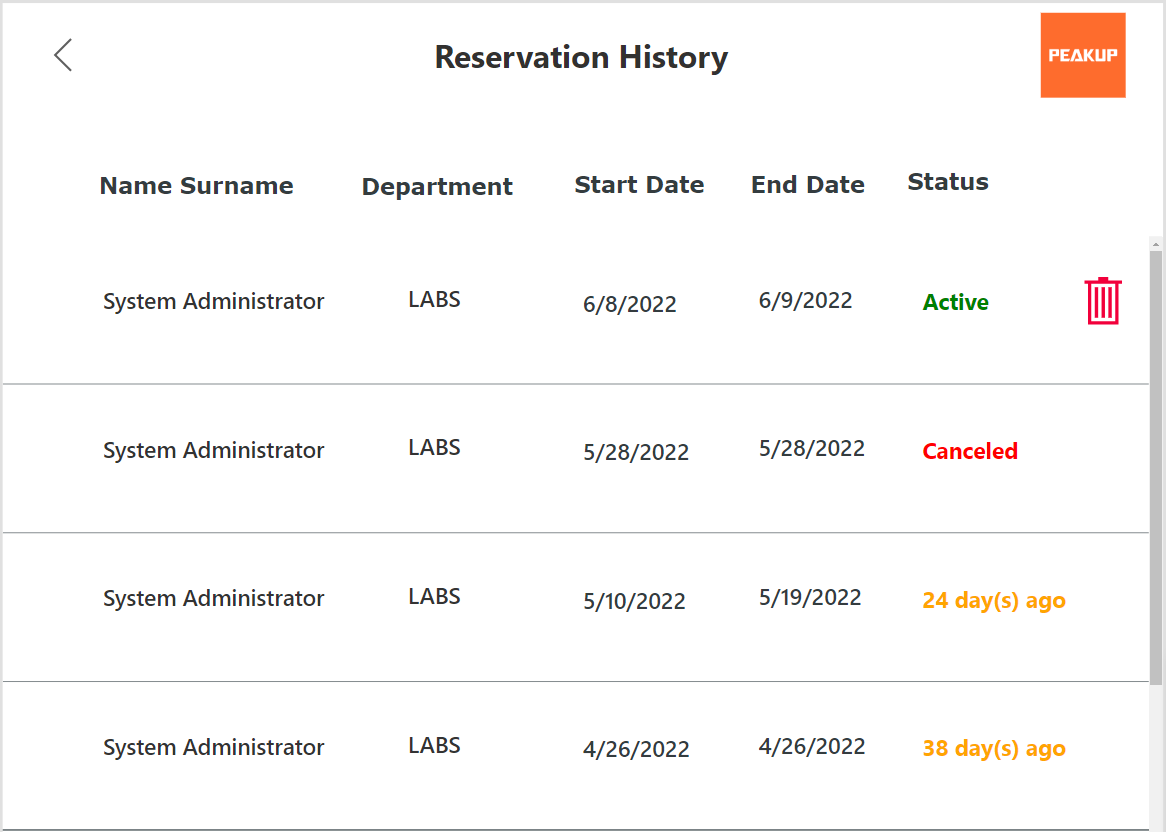
“Rezervasyon Geçmişi” seçeneği ile, bu rezervasyonlarınızı görüntüleyebilirsiniz. Aynı gün gelmek istediğiniz departmanınızdaki arkdaşlarınızın yaptığı rezervasyonlara “Rezervasyon Oluştur” sayfasından rezervasyonunuzu oluştuturken veya oluşturduktan sonra tarih filtreleri veya genel ölçekte göz atabilirsiniz. Rezervasyon yapmak istediğiniz tarih aralığını 1 ay önceden tamamlayabilirsiniz. Departmanınıza özel gelen takım arkaşlarınız rezervasyon yaptığı anda sizin e-mail hesabınıza düşen posta ile haberdar olabilirsiniz.
Yaklaşan rezervasyonlarınızı uygulama ana sayfasından hatırlatıcı olarak görebilir ve iptal etmek isterseniz “Rezervasyon Geçmişi” seçeneği ile iptal edebilirsiniz.
Sürekli gelişen dijitalleşme ve çalışma kültürü dünyasında, mevcut çalışma teknolojisi iş hayatınızı geliştirir ve üretkenliğinizi artırır. İster geleneksel çalışma düzeninde ister hibrit çalışma modelinde çalışın, bu yaklaşım özellikle Power Platformları ile dünyamızı daha kullanışlı hale getirecektir.
Masa rezervasyonu uygulamamızın detayına ulaşmak için linke tıklabilirsiniz.