Genellikle, veriyi hesaplarken ya da işlerken geçici bellekte tutmak gerekir. Sonrasında işlenen veriler, nihai veriler olarak kalıcı kaydetme ile veri kaynağına aktarılır. Geçici kayıtlar, Koleksiyon denilen değişken tablolarda tutulur. Bu yöntemde veriler yalnızca uygulamanın ekranında iken hesaplanır, işlenir ve çok hızlı bir şekilde cache belleğe yazılır.
Bu tablolar sanal olarak oluşturulmaktadır. Tablo ve kolon adları istenilen şekilde isimlendirilebilir. Kolonların veri türleri içerdiği veriye göre ya da sonrasında kaydedilecek veri kaynağına göre otomatik şekillenir.
Koleksiyon tablolarını oluşturmak için Collect formülü kullanılır. Collect(tablo adı ; { kolonlar }) şeklinde aşağıdaki örnek formülde görüldüğü gibi yazılır.
Collect(olusacak_tablo_adi ;
{ kolon1: textbox1.Text;
kolon2: textbox2.Text;
kolon3: textbox3.Text } )
Örnek olarak bu formül KAYDET butonunun OnSelcet özelliğine ya da bir timer’ın OnTimerStart/OnTimerEnd özelliğine yazılabilir.
Koleksiyon Kullanımı
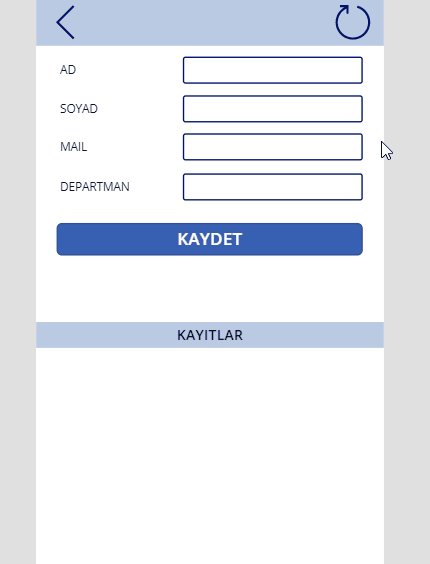
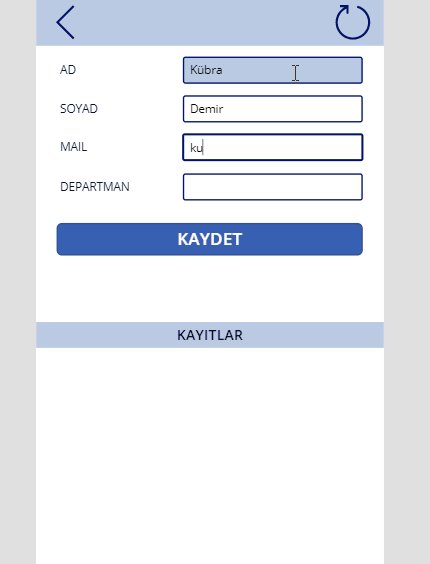
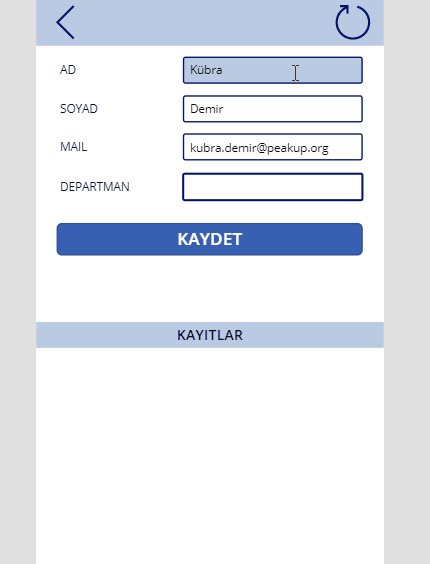
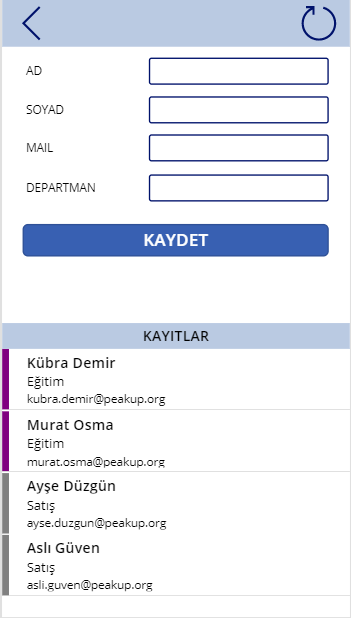
Görseldeki ekranda personel kayıtları koleksiyon üzerine yazılacaktır. Bu ekranda 4 textbox, 4 label, buton ve galeri nesneleri kullanılmıştır.
Formüller içerisinde nesne adları sıklıkla kullanılır. Bu nedenle ekrandaki işlevsel nesneler yaptıkları işe ya da içerdikleri veriye göre mutlak adlandırılmalıdır.
TextBox Adları: txt_ad, txt_soyad, txt_mail, txt_departman şeklindedir.

Textboxlara girilen verilerin Koleksiyon tablosuna yazılması için KAYDET butonunun OnSelcet özelliğine aşağıdaki formül yazılmıştır.
*Tablo ve kolon adları isteğe bağlı şekilde değiştirilebilir.
Collect( Personel;
{
P_ad: txt_ad.Text;
P_soyad: txt_soyad.Text;
P_mail: txt_mail.Text;
P_departman: txt_departman.Text } )
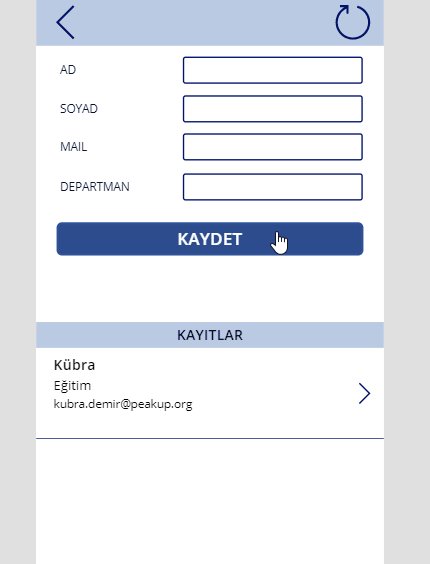
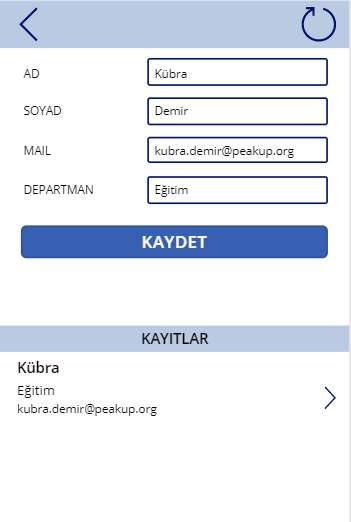
Kaydet butonuna her bastığınızda saniyeler içinde veriler koleksiyona atılmış olacaktır.
Koleksiyon Verileri Nasıl Görüntülenir?
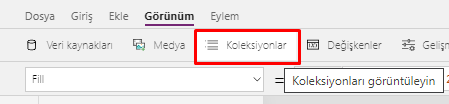
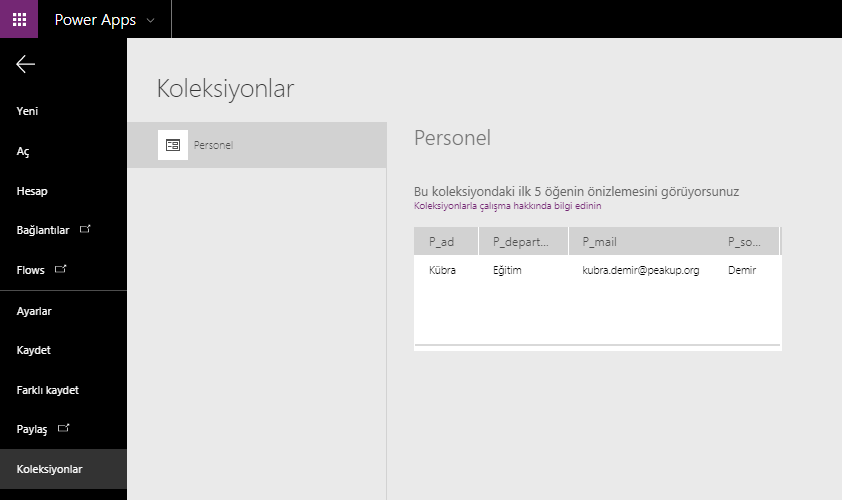
Görünüm sekmesi Koleksiyonlar butonu ile tüm koleksiyonlar ve içerdikleri veriler tek ekranda incelenebilir.


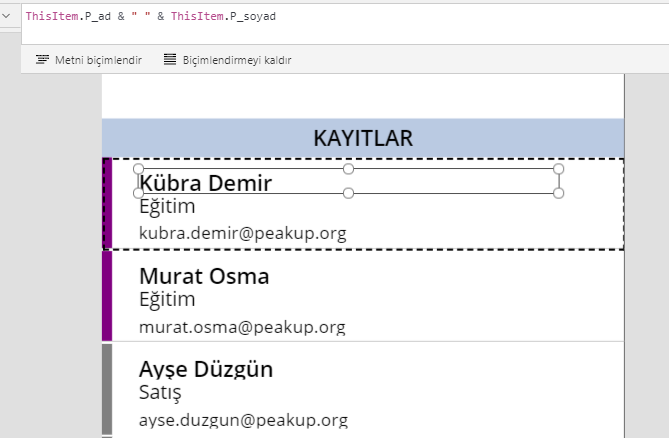
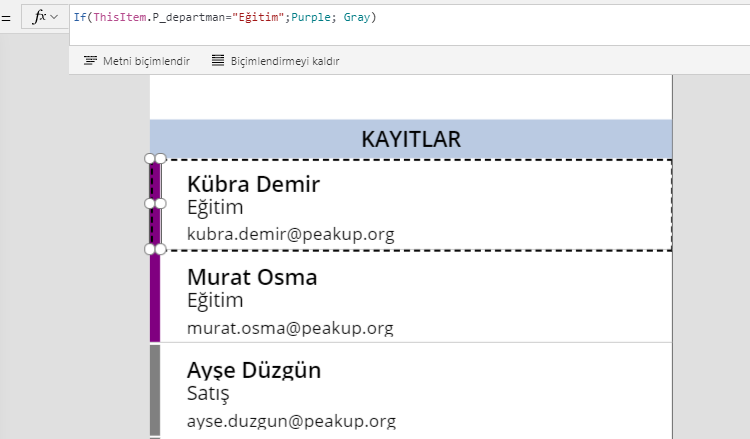
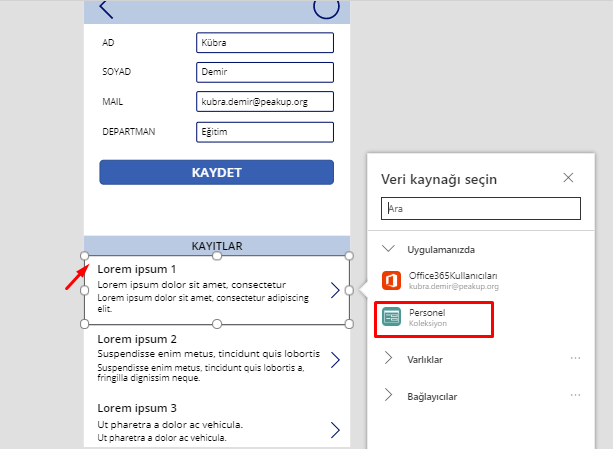
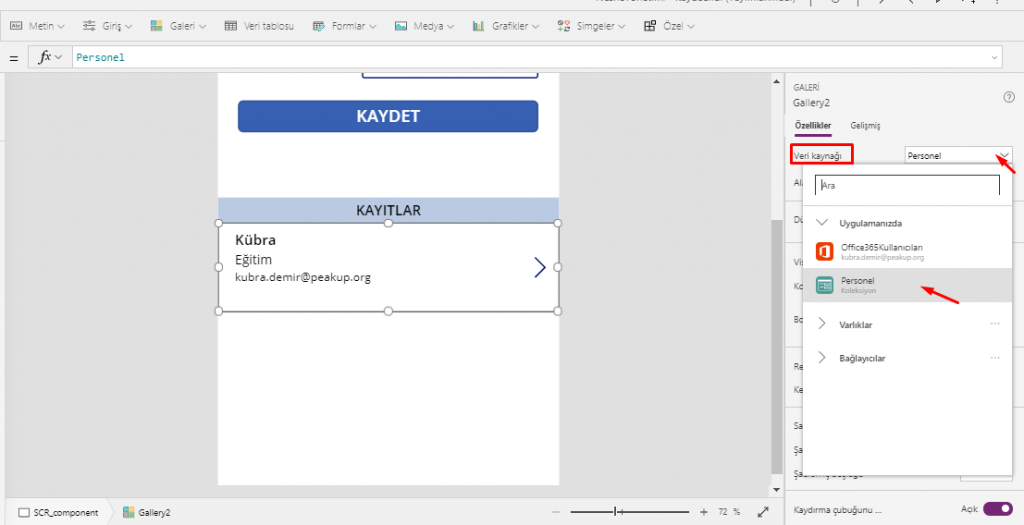
Verileri liste halinde göstermek için galeri nesnesine tıklanır ve güncel ekranda yanda açılan pencereden ilgili Koleksiyon seçilir.

Eski versiyonlar için Özellikler Penceresinden Veri Kaynağı alanında aynı seçim yapılabilir. Ya da formül çubuğu üzerinden galerinin Items özelliğine tablo adı yazarak da aynı işlem yapılabilir.

Kaydet butonuna basıldığında yazma işleminden sonra textboxların temizlenmesi/ sıfırlanması için ise Reset() fonksiyonu kullanılmaktadır.
*Ardışık olarak yapılması gereken işlemlerde ;; kullanılmaktadır.
Collect( Personel;
{
P_ad: txt_ad.Text;
P_soyad: txt_soyad.Text;
P_mail: txt_mail.Text;
P_departman: txt_departman.Text } );;
Reset(txt_ad);;
Reset(txt_soyad);;
Reset(txt_mail);;
Reset(txt_departman)