Today, we are going to create an Angular library that has a couple of components in it. Then we are going to install and configure StoryBook to see our components in action and make the development phase a little bit bearable.
I’m going to assume that you have node.js and npm package manager installed. If not, you can download node.js from here.
Create An Angular Workspace And Library
First, let’s make sure you have the “@angular/cli” package and if you don’t, install it globally;
npm install -g @angular/cli
Then we will create a workspace for our library;
ng new my-lib --create-application=false
The “my-lib” part will be your library name. We also defined a parameter to our command called “–create-application” and set it to “false”. This will give us a barebone Angular application structure without the application itself. This is the recommended way of creating an Angular workspace since Angular 7.
Then, we will create a library project inside our brand new Angular workspace. So let’s enter the project’s directory, install dependencies and create a new library;
cd my-lib
npm install
ng generate library my-lib --prefix=my
And then we are going to create a component with the command below;
ng generate component button --project=my-lib
Let’s make the component does what it says in the name;
https://gist.github.com/fatihdgn/68e78aa3acd9e9fb605af959f9c8ffa9
Alright, we created a library and added a component in it. Let’s look at how it goes, but wait…
When you want to create an Angular library that has a component aspect in it, you are going to discover that you can’t -and not supposed to actually “serve” your library and debug your components because the library is not an application that you can run. You have to have another application that has a reference to your library and use your library in there but this approach has its limits; You have to build the library and the application to see the results and it can become frustrating very easily, very fast. That’s why we are going to install StoryBook and create stories for each of our components and see them in action with hot-reload support.
Adding StoryBook To Your Workspace
We are going to initialize the StoryBook with the “sb init” command. To do this normally, we would have to install “@storybook/cli” package but since I’m going to use this occasionally, I decided to run this command using npx. You can install StoryBook CLI globally if you want to.
npx -p @storybook/cli sb init --type angular
After the installation, you’re going to have to make some changes to the tsconfig.json file in the recently created “.storybook” directory. You can find it in the root of your workspace. Replace the “extends” line with the line below, changing the “my-lib” with your project name;
"extends": "../projects/my-lib/tsconfig.lib.json",
After that, we are going to define a webpack configuration to be used from StoryBook because for some reason, it does not load the styles from the components. We will place the “webpack.config.js” file to the “.storybook” directory with the content below;
https://gist.github.com/fatihdgn/3037e8bf176f1e330964d4045832353e
Of course, we also have to install the necessary loaders;
npm install @storybook/addon-storysource --save-dev
npm install to-string-loader --save-dev
npm install css-loader --save-dev
And for the last step, remove all of the contents of the “src/stories/index.stories.ts” file with the contents below;
https://gist.github.com/fatihdgn/b293a25974282294f9a11e66a31246ba
Change the “my-lib” part to be the project name of yours, run the command below and voila!
npm run storybook
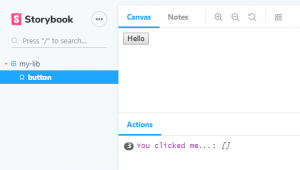
Go to the “http://localhost:6006” address from your favorite web browser and see your button component right on the page.

That’s all of it. After that, you can start to develop your awesome component library.
If you have any questions, comment below and see you in the next one.
See my other articles : Cloud Wars : AWS vs Azure on Serverless