[vc_row][vc_column][vc_column_text]Sunumlarınızda daha efektif çalışmalar yapmak için farklı yöntemler deneyebilirsiniz. Bu sayede hem görsel olarak akılda kalıcı, hem de işlevsel olarak verimli sunumlar yapabilirsiniz.

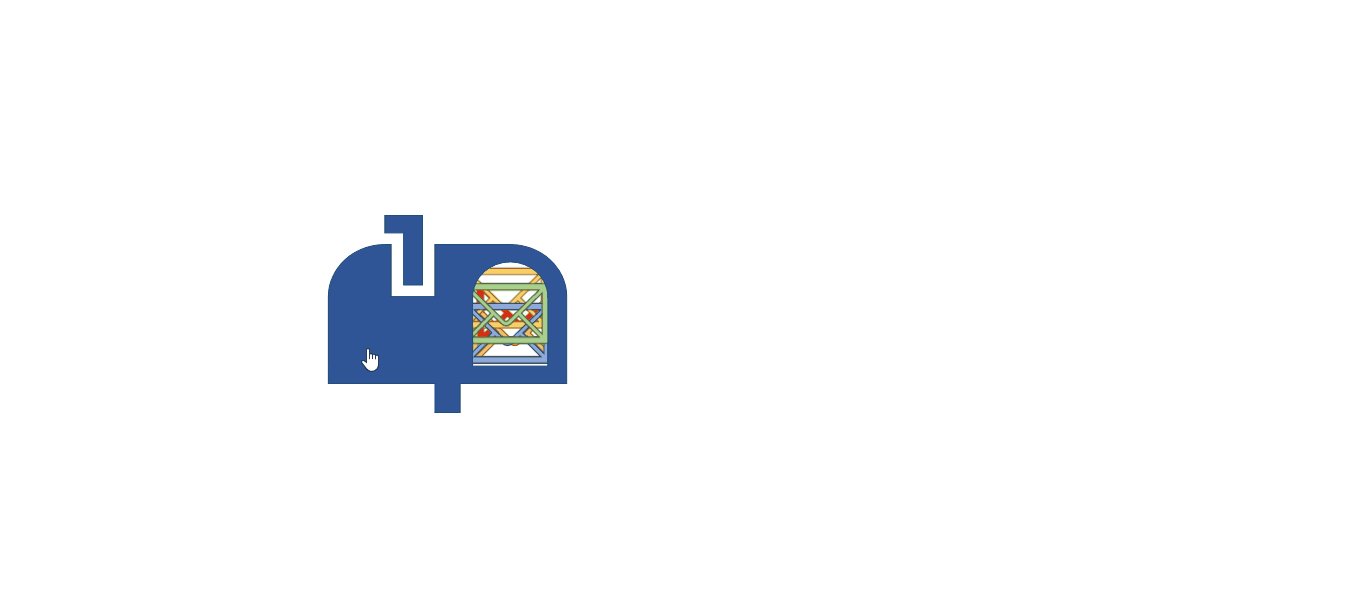
Yukarıda yer alan animasyonda, posta kutusuna tıklandığında zarflar dışarı doğru hareket etmektedir.
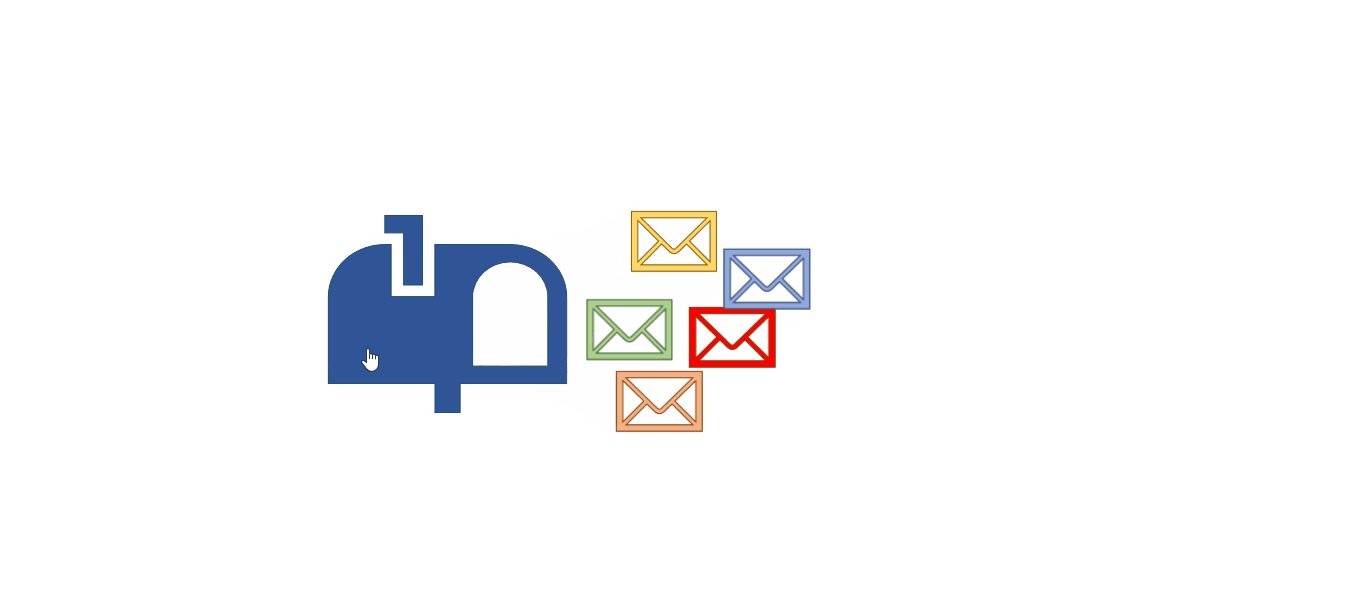
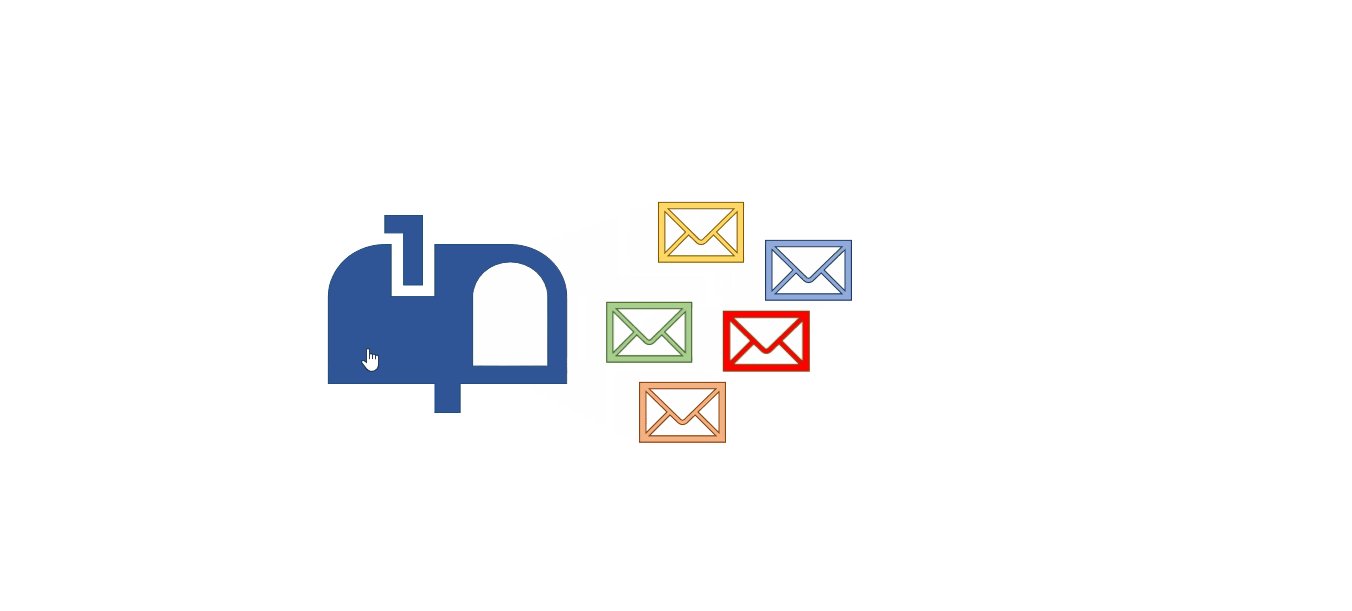
Görselleri ekleyerek başlayabiliriz.
Örneğimizde Posta kutusuna tıklandığı zaman hareket etmesi gereken zarf nesnelerinin tamamını seçeriz. Animasyonlar Sekmesinden Animasyon Ekle butonuna tıklayarak açılan listeden Diğer Hareket Yolları seçeneğini seçin. Açılan pencereden Sağ seçerek animasyonu ekleriz.

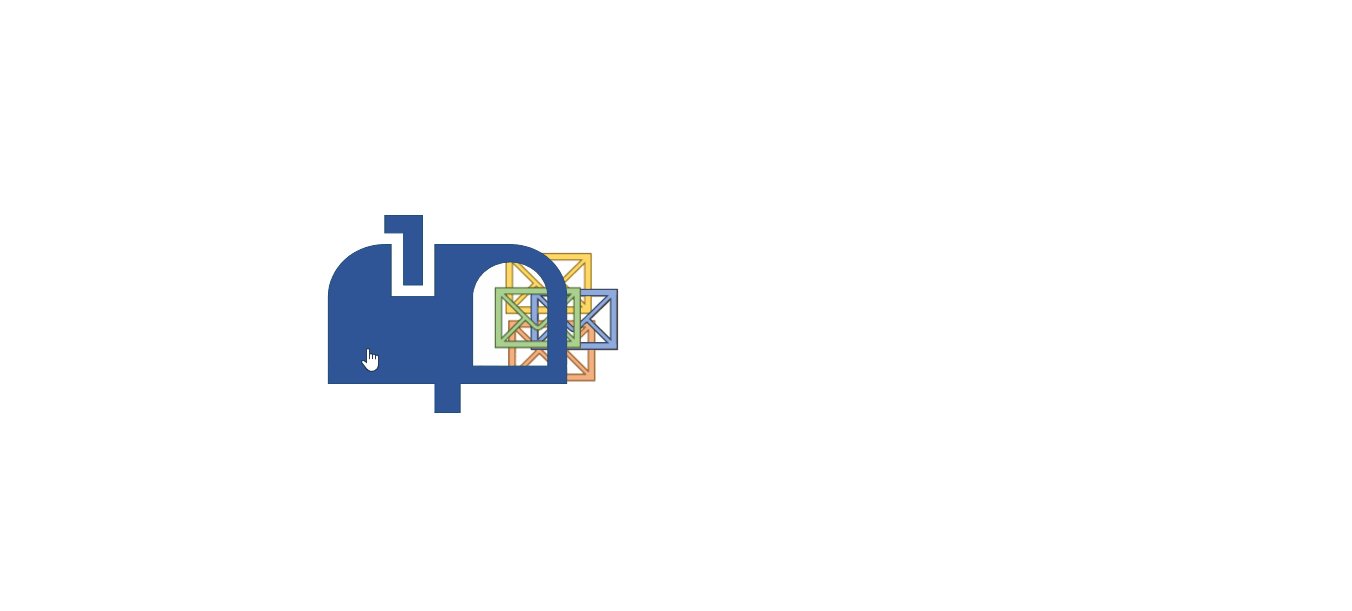
Animasyon eklendiğinde aşağıdaki gibi görünecektir. Animasyonun yol haritası kesikli çizgiler ile görüntülenmekte. Yeşil noktalar hareketin başlangıç noktası, kırmızı noktalar ise hareketin bitiş noktası olarak karşımıza çıkıyor.

Animasyonun başlangıç ve bitiş hareketini yeşil ve kırmızı noktaları sürükleyerek değiştirmekteyiz.
Tüm zarf görsellerinin posta kutusunun içinden dışarıya doğru ilerlemesini istediğimiz için yeşil noktaları (başlangıç noktalarını) kutunun içinde tek bir noktaya sürükleyip bırakıyoruz. Bitiş noktalarını istediğiniz gibi dağınık şekilde bırakabilirsiniz.

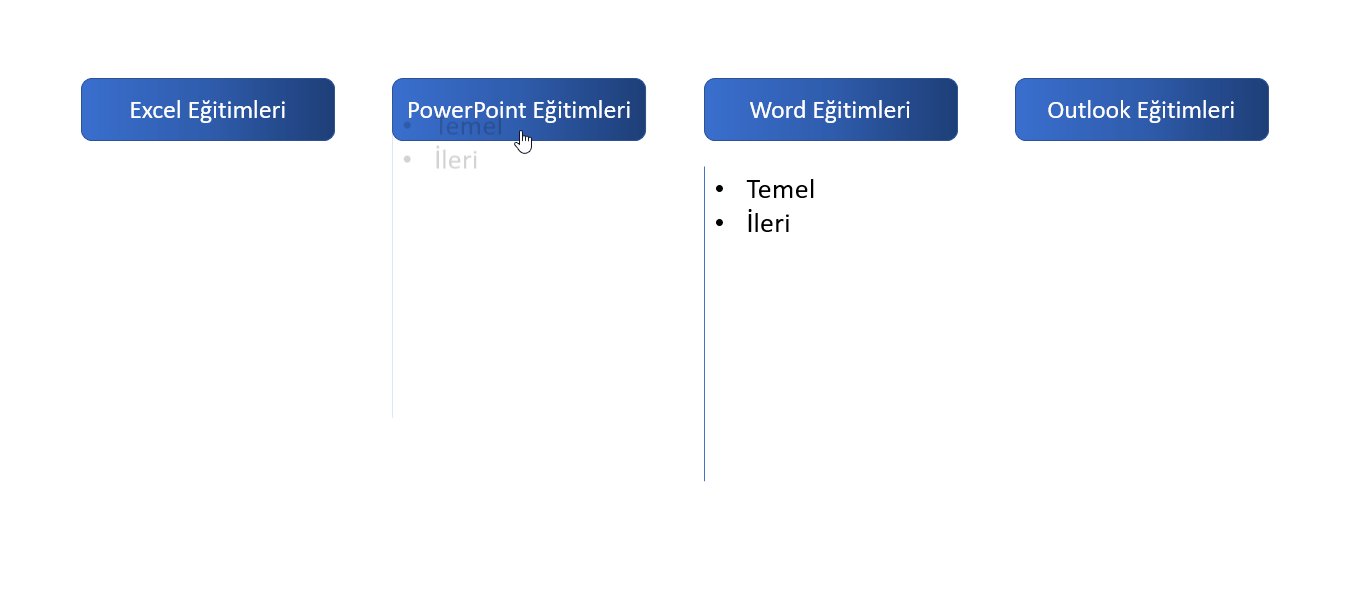
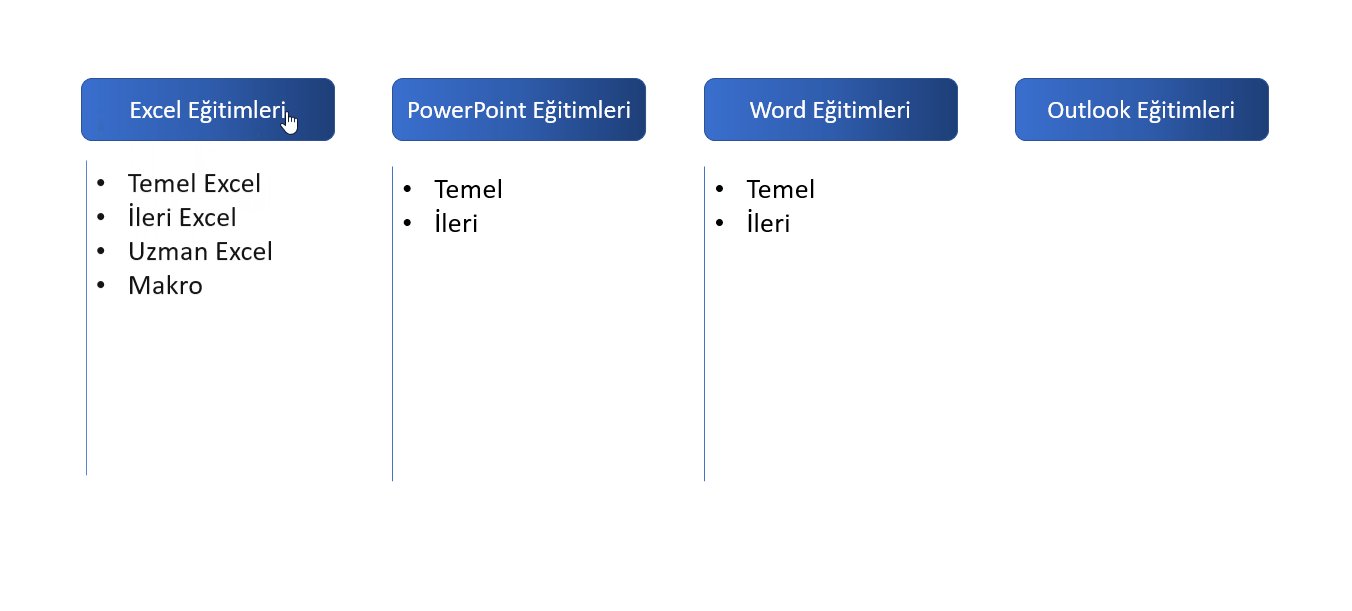
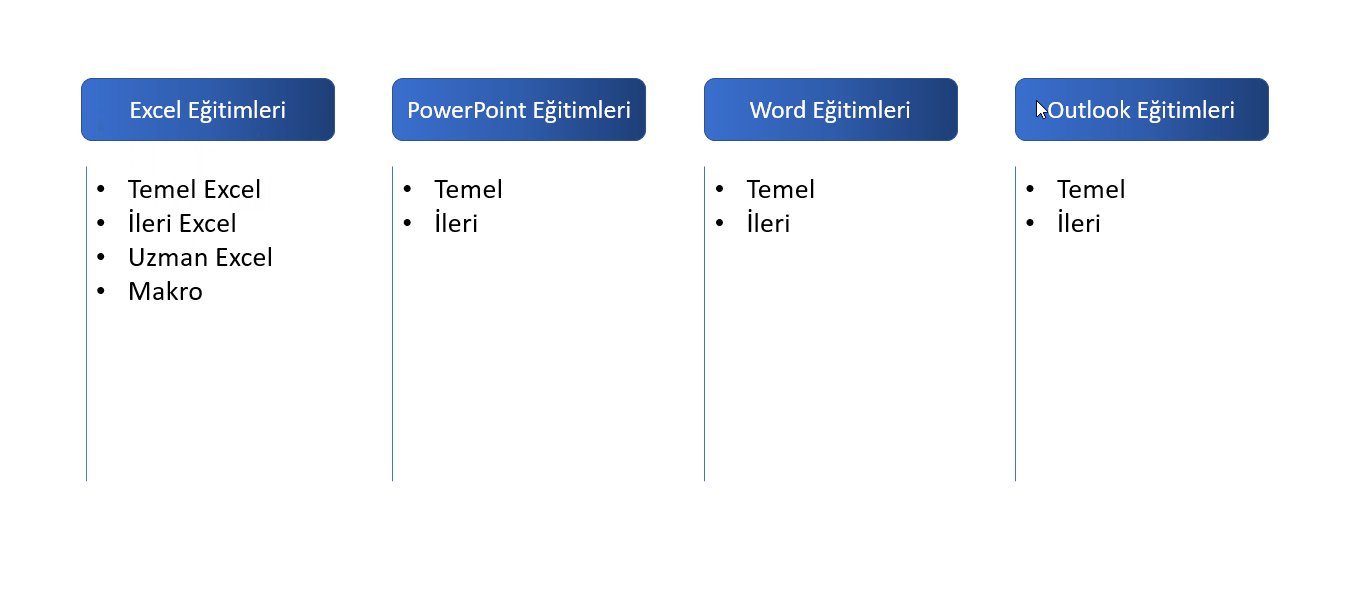
Şimdi ise posta kutusuna tıklandığı zaman zarfların hareket etmesi için tüm zarfları seçelim ve Animasyon ekle butonunun hemen yanındaki Tetikleyici (Trigger) butonuna tıklayarak açılan listeden Tıklandığında (On click of) içinden posta kutusu görselinin ismi seçilerek işlem tamamlanır. (Bu görselin adını bilmiyorsanız ya da çok fazla nesne var ve hangisi olduğunu bilmiyorsanız, Giriş Sekmesi- Düzenleme- Seçim Pencesi ile nesneleri takip edebilirsiniz.)
 [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/office_imza_son.gif” image_size=”full”][/vc_column][/vc_row]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][mk_image src=”https://peakup.org/wp-content/uploads/2023/12/office_imza_son.gif” image_size=”full”][/vc_column][/vc_row]






